Next js vs Nest js – Technical Overview
Next.js and Nest.js may sound similar, but they serve different purposes in the world of web development. Next.js is a popular React framework. It is known for its SSR. It lets developers build fast, efficient, dynamic, and interactive apps.
Nest.js is an open-source Node.js framework for building scalable backend apps. It follows monolithic architecture principles inspired by Angular. So, it's great for creating robust APIs and using microservice techniques.
Node js with Next js is another popular approach for building web applications. Next.js is a React framework. It uses Node.js for SSR, API routes, and other features. This combination allows for powerful, scalable, and performant web applications.
Nest.js excels at supporting Type Script. It improves type safety in flexible development. Nextjs dependency injection system makes app dependency management easy. It also encourages reusable code modules. Next.js dependency injection can be useful in a Nest.js app. It can help with frontend-specific dependencies and manage data flow between components.
What is NextJS?
Next.js is a JavaScript framework. It lets developers build modern web application with ease. It’s based on React, the popular front-end library from Facebook. Next.js stands out for its built-in support for SSR. This leads to faster page loadsand better SEO. Next.js is a React-based framework for web apps. It is released under the MIT License. If you have a Next.js task, I recommend Upwork or Toptal. They have freelancers and Next.js development company. You can review their profiles and client feedback.
Next.js lets you create dynamic web pages. It uses pre-rendering techniques like static generation and SSR. This means that your website will be fully optimized for search engines and users alike.
Next.js provides a strong framework for developers. It helps build high-performance web Next.JS application with SSR. Whether you’re creating a simple blog or a complex e-commerce platform, Next.js has got you covered.
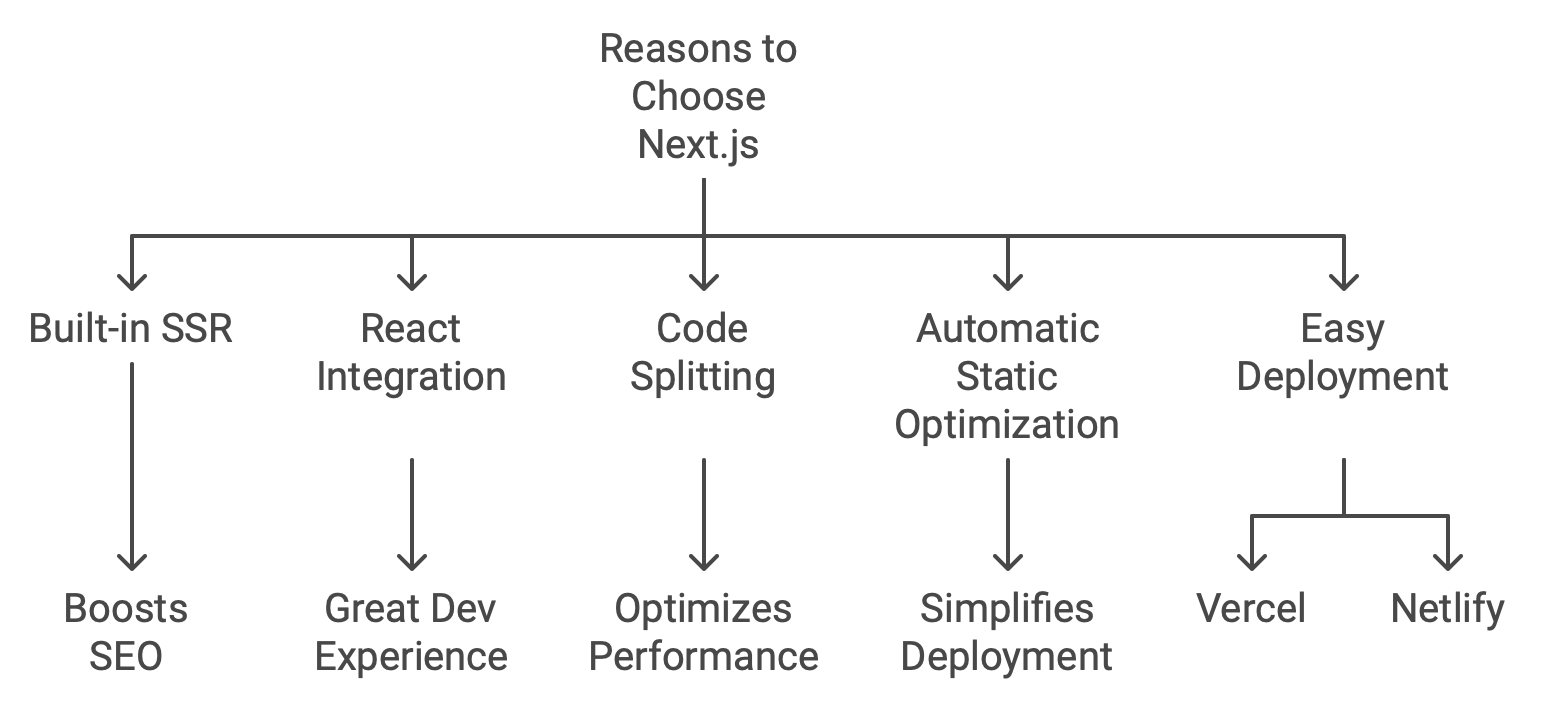
Reasons to Choose Next js
Next.js is gaining popularity among developers for several reasons. Its built-in SSR feature speeds up page loads and boosts SEO. With SSR, your website can handle heavy traffic without compromising user experience.
Next.js integrates well with React. It's perfect for frontend developers who know the React ecosystem. The framework has a code splitting feature and automatic static optimization. They both optimize your app's performance.
Next.js has easy deployment options with Vercel (ZEIT) and Netlify. You can quickly deploy your app to production. There's no need to worry about complex server setups.
If you want a versatile framework, try Next.js. It combines SSR with seamless React integration. It has a great dev experience and a thriving community.

Pros Of Next.js
Next.js is a popular framework for building static React apps. It has many advantages. A key benefit of Next.js is its support for SSR. It makes your web pages load faster. It improves SEO by giving search engines fully rendered content.
Another advantage of Next.js is its simplicity and ease of use. It offers a simple development experience, letting developers focus on coding rather than complex configurations. Next.js optimizes performance with features likeautomatic code splitting and prefetching, ensuring only necessary components and assets are loaded. This aligns with the philosophy of frameworks like React, Vue, and Angular, which prioritize user experience and efficient front-end development.Next.js has excellent scalability capabilities, making it ideal for large-scale projects. Next.js supports incremental static regeneration. You can update specific pages without a full site rebuild.
Next.js has an active community and great docs. It's easy to find help and resources. The ecosystem is constantly advancing. It gives developers new features and best practices. This creates a vibrant, growing environment.
Cons Of Next.js
Next.js has a fixed file structure that follows certain conventions. Next.JS may limit flexibility for projects with unusual architectures or specific needs.
- Learning Curve: One of the drawbacks of Next.js is its steep learning curve for beginners. It requires a solid understanding of React and its ecosystem. Also, it requires knowledge of SSR concepts. This can make it challenging for developers who are new to these technologies. Next.js is suitable for building complex web applications that require high performance and scalability.
- Limited Routing Options: Next.JS uses a file-based routing. But, it may not work for complex routing or custom URLs. Developers may need to use third-party plugins or custom code for advanced routing.
- Size Overhead: Another downside of Next.js is the size overhead it adds to your project. The framework has extra dependencies and files. They increase the bundle size.
- SSR can improve performance and SEO. But, it is complex to implement in Next.js compared to client-side rendering (CSR). It requires careful handling of backend data fetching and caching. This may need extra effort from developers.
Next.js is an excellent and modern JS framework. It focuses on supporting the latest browser versions. It will gradually drop support for older ones, like Internet Explorer 11 (IE11). If you have users still using outdated browsers, this could pose compatibility issues.
Next.js Key features
Next.js is an open-source framework. It has key features that enhance web development. A standout feature is SSR. It speeds up page loading and improves SEO. It does this by rendering pages on the server before sending them to the client. This ensures that users see content quickly, leading to better user experience.
Another notable feature of Next.js is Automatic Code Splitting. It optimizes performance by splitting code into smaller chunks. It only loads what is necessary for each page. This reduces load times and improves overall website speed.
Next.js has an intuitive file system as an API for static site generation. It makes it easy to generate pre-rendered HTML files at build time. This lets developers build fast websites with rapidly changing data. They can still use the benefits of static file hosting.
Next.js has built-in support for CSS-in-JS solutions, like styled-components and CSS modules. This lets developers write modular styles alongside their components. It also supports hot module reloading during development. This enables real-time updates without losing application state.
Next.js is popular with developers. They value its performance, scalability, SEO, and integration with modern web tech.
What is NestJS?
NestJS is a modern JavaScript framework. It builds efficient, scalable server-side apps. Nest.JS is built with TypeScript. It combines OOP, FP, and FRP. Kamil Myśliwiec is a software developer who created the Nest.js framework. NestJS is usedto build a wide variety of applications, including REST APIs, microservices, and web applications. Its modular architecture and strong focus on TypeScript make it a popular choice for developers who value maintainability and scalability.- A key advantage of NestJS is its modular architecture. It lets developers structure their codebase in a clean, organized way. It helps to manage complex apps. It does this by breaking them into smaller, reusable parts.
- Another key feature of NestJS is its support for dependency injection. It helps keep a loose coupling between different components of an app. This promotes code reusability and makes testing easier.
- NestJS has strong support for middleware, decorators, interceptors, guards, and pipes. These features let developerscentralize cross-cutting tasks, like authentication and logging. They can now manage error handling and data validation in one place.
NestJS works well with many systems. These include SQL and NoSQL databases, RabbitMQ, and Socket.io. It also supports microservices using tools like NATS or gRPC. Socket.io Integration with Next.js requires setting up a WebSocket server. It will handle real-time communication between the client (browser) and the server.

Pros of Nest.js
Nest.js is a runtime for executing JavaScript code rendering server-side. Its large open-source community is active. They maintain the runtime, create modules, and discuss server-side JavaScript development.
- TypeScript Support: A major benefit of Nest.js is an excellent fit with Type Script. It helps developers write type-safe, maintainable code. This makes it easier to catch errors during development.
- Modular Architecture: Nest.js uses a modular pattern. It helps organize and reuse code. Modules let developers split their app into smaller parts. This makes it easier to manage and scale.
- Dependency Injection: Another advantage of Nest.js is its built-in support for dependency injection. This feature simplifies the management of dependencies within an application, making it easy-to-test and maintain.
- Middleware and Interceptors: Nest.js provides powerful middleware and interceptors that allow developers to add custom logic at different stages of request processing. This makes it easy to handle authentication, logging, error handling, caching, and other cross-cutting concerns.
- Server-Side Rendering (SSR): With support for SSR out-of-the-box, Nest.js enables fast page load times and improved SEO capabilities for your server-side application.
- API Development: If you’re building RESTful APIs or GraphQL integration, Nest.js provides a robust framework with decorators that simplify the creation of routes and controllers.
- Scalability: Thanks to its modular architecture and efficient dependency management system, Nest.js offers excellent scalability options for both small-scale projects as well as large enterprise-level applications.
Nest.js has many advantages. They make it popular for building scalable web apps or APIs. Its compatibility with Type Script makes it a powerful framework. It has: modularity, dependency injection, middleware, and scalability. Consider it for your next project.
Cons of Nest.js
Steep Learning Curve: One of the main drawbacks of Nest.js is a progressive its steep learning curve. The framework has a comprehensive, modular architecture. But, newcomers may struggle to grasp its concepts and best practices. This can potentially slow down development time and require additional effort from developers.
Limited Community Support: Nest.js has a smaller community than Next.js. This may make it harder to find tutorials or guides for specific issues. However, despite this limitation, the existing community is dedicated and supportive.
Increased Complexity: Nest.js uses a lot of decorators and dependency injection. So, coding in it can feel more complex than in other frameworks.
Certain Limitations: Nest.js has many powerful features out-of-the-box. However, it has some limits. Developers should consider these before choosing this framework for their project. If your app needs frequent updates during development, you may face challenges. Hot-reloading is not yet fully supported by default in Nest.js.
Nest.js vs Next.js – Benefits and Limitations
Next.js and Nest.js are two powerful web frameworks with their own set of benefits and limitations. Let’s dive into the advantages and drawbacks of each.
Next.js offers several benefits that make it a popular choice among programmers. A major advantage is its support for SSR. Also, Next.js makes it easy to implement dynamic routing. So, it's ideal for apps with complex navigation needs. Another key feature is automatic code splitting.
Despite its strengths, there are a few limitations associated with Nest.js too. A potential drawback is the learning curve. Its intricate concepts, like modules, controllers, and services, can be hard to grasp.
Use Cases and Advantages of Next.js and Nest.js
Nextjs and Nestjs have many use cases and benefits. They meet different web development needs. Let’s explore some of the key benefits of each framework.
Both frameworks also provide middleware functionality, enabling programmers to implement custom logic seamlessly. Next.js adds middleware through its built-in routing. Nestjs uses interceptors for cross-cutting concerns, like logging and authentication.
Scalability is another area where both frameworks excel. Next.js' automatic code splitting and lazy-loading can scale apps as they grow. Users disliked the previous rewrite. Nest.js has a modular structure. It lets programmers break their app into smaller modules. These can be easily scaled, both horizontally and vertically.
Avocode is a platform for design collaboration. It lets teams share, inspect, and collaborate on design files. Nest.js is a backend framework. It helps build scalable, maintainable server-side apps. The two technologies serve different purposes. You might want to integrate Avocode with a Nest.js project or use them together in a workflow.
CircleCI is a CI/CD platform. It automates the software development process. It allows you to build, test, and deploy your applications with ease. To integrate CircleCI with a Nest.js project, create a config file. It's usually named .circleci/config.yml. This file defines the build and deployment steps. Nest.js has a growing community and ecosystem, with a wide range of tools and integrations available for CI/CD, including CircleCI. This makes it easier for developers to automate their build and deployment processes, ensuring consistent quality and faster delivery of their applications.
Continuous React Integration
Continuous React-Integration is a crucial aspect of modern web development. It helps programmers integrate new features into an existing React-app. It does this without disrupting the app's functionality. Automation of the integration process lets teams keep their code stable during development.
Continuous React-Integration is key to stable, efficient React-apps. It promotes teamwork, catches bugs, and speeds up deployment. So, it's essential for web dev teams. They must succeed.
TypeScript Support
One of the major advantages of both Nextjs and Nestjs is their strong support for Type Script. Type Script is a superset of JavaScript. It adds static typing to the language. This makes it more robust and less error-prone.
In the case of Next.js, Type Script support is built-in and seamless. This means programmers can write their code in Type Script. No extra setup is needed. The framework provides type checking and autocompletion out of the box. This saves time and effort during development.
Middleware and Interceptors
Middleware and interceptors are key in Nextjs and Nestjs. They improve web apps by modifying requests before they reach their destination.
Both programmers have a wide range of built-in middleware. They also let programmers create custom middleware functions. This flexibility empowers programmers to tailor their applications’ behavior based on specific requirements.
Dependency Injection
Dependency Injection is a powerful concept in software development. It allows for loose coupling between different components of an application. In Next.js, dependency injection can be achieved using the built-in provider pattern. Using the Provider component, programmers can easily inject dependencies into their components. This avoids tightly coupling them.
Using dependency injection in Nestjs greatly improves code organization. It also boosts scalability and maintainability. It also helps separate concerns. Each module can have its own dependencies without being tightly coupled to others.
If you are using Next.js or Nestjs, try dependency injection. It can improve your app's architecture. It promotes modularity, reusability, testability, and code quality.
API Development
API Development is a crucial aspect of any modern web application. It allows different systems and services to talk to each other. This enables seamless data exchange and integration of functions. Both Nextjs and Nestjs offer robust features for API development.
Next.js provides an excellent framework for building APIs effortlessly. It can generate dynamic content on the server and send it to the client as needed. This is due to its SSR.
Your choice between Nextjs and Nestjs for APIs depends on your needs and preferences. Both frameworks have unique advantages. They excel in performance, scalability, ease of use, and programmers productivity. They are great for building robust APIs for modern apps.
Next.JS vs Nest.JS – Popularity
Nextjs and Nestjs are popular JS frameworks. But, they have different uses and focuses. Let’s take a closer look at their popularity.
Next.js is popular among programmers. Its simple, efficient for building SSR apps. Next.JS is used for static websites, e-commerce sites, blogs, and other web apps. The comprehensive documentation and active community support contribute to its growing popularity.
The increased adoption of TypeScript by programmers has played a role in the rise of both Nextjs and Nestjs. Type Script provides strong typing capabilities that enhance code quality and maintainability.
Next.js has slightly more GitHub stars and npm and yarn downloads than Nestjs. However, popularity can vary by specific use cases or project needs.
NestJS vs NextJS: Learning Curve
Nextjs and Nestjs are popular JavaScript frameworks. But, they have different learning curves. Let’s take a closer look at what you can expect when diving into these technologies.
If you know React, getting started with Next.js will be easy. Next.js builds on React. It adds features for Server-Side Rendering and Static Site Generation. Next.js is primarily easy to learn if you know React's components and routing.
Nest.js and Next.js – Community Developer Support
Both Nextjs and Nestjs have strong community support. It's a key factor when choosing a framework for your project. The Next.js community is vibrant and active. Many programmers help it grow. Many online resources, like forums and tutorials, can help. They can solve any issues you may encounter.
Both communities are known for their helpfulness. They are eager to help fellow programmers solve problems. Both Nextjs and Nestjs have strong, helpful communities. You can find plenty of support for either framework.
Next JS vs Nest JS: What To Choose?
We discussed both Nextjs and Nestjs. We covered the tech, features, pros and cons, and more. We discussed use cases, popularity, the learning curve, and community support. Lastly, we reviewed the app types. Now, we must decide which is best for your project.
Choosing between Nextjs and Nestjs depends on your needs and preferences. Here are a few factors to consider:
-
Front-end vs Full-stack Development: If you focus on front-end dev with React, use Next.js. It handles SSR and API work. Use Nestjs. It's a full-stack framework for TypeScript. It has strong backend development capabilities. It combines Node.js/Express-like syntax with dependency injection features.
-
Project Complexity: Next.js is best for quickly setting up React-apps with little config. It’s great for small to medium-sized projects where rapid development is crucial. In contrast, Nestjs is great for complex, enterprise-level apps. They need a scalable, microservice architecture.
-
TypeScript Integration: Both frameworks support TypeScript well, out of the box. If you prefer TypeScript or want strict typing across your app, then NestJS may be better. Its design is built around this language.
Choosing between these two popular frameworks depends on your project. You must prioritize frontend framework or full-stack development, complexity, TypeScript integration, and community support.