Front end is everything users interact with on the site or in the application. Here's the review of the technologies still used in 2022, the situation on the market for Web front end developers and where to hire the best  Website development had rather humble beginnings. Back then there weren't really web apps to speak of, most of the sites were just a bunch of HTML CSS and maybe an occasional icon or image here or there. Even e commerce back then was a long way away. Javascript was actually created in 10 days but may eventually take over the whole world as is eloquently argued in this great video When it comes to jQuery, most front end developers like to make a point of not using it.
Website development had rather humble beginnings. Back then there weren't really web apps to speak of, most of the sites were just a bunch of HTML CSS and maybe an occasional icon or image here or there. Even e commerce back then was a long way away. Javascript was actually created in 10 days but may eventually take over the whole world as is eloquently argued in this great video When it comes to jQuery, most front end developers like to make a point of not using it.  Personally, vue.js is my favourite javascript framework right now. It's much easier to get started than react, has a much easier learning curve and can deliver the best web applications. Vue is very intuitive, eloquent, has great documentation, great UI frameworks and component libraries like vuetify, vuikit, ant design (shared with react though) Vue native (analogue of react native) is not as popular as its counterpart just yet, but it's quickly growing in popularity.
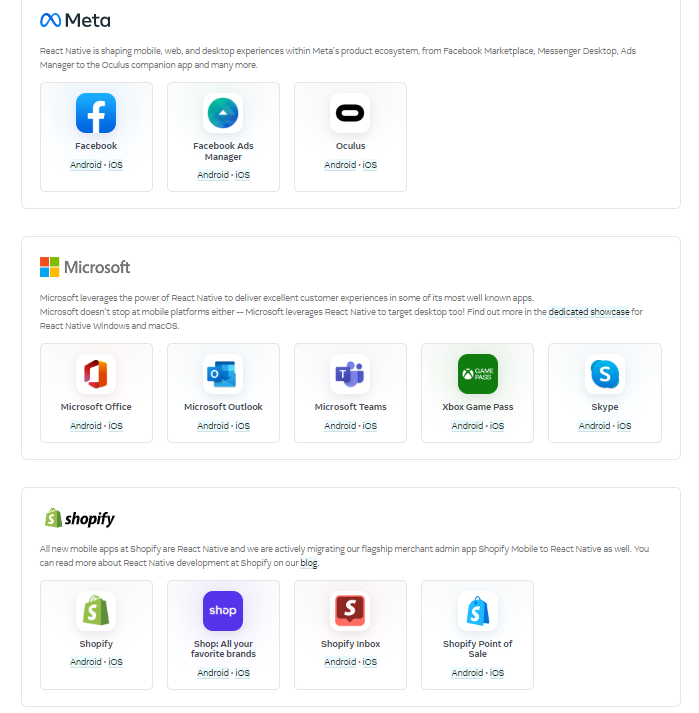
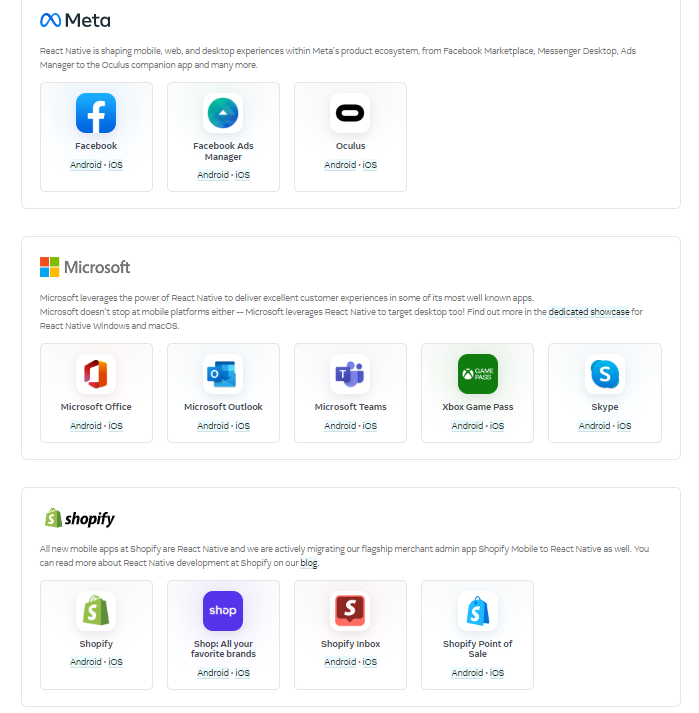
Personally, vue.js is my favourite javascript framework right now. It's much easier to get started than react, has a much easier learning curve and can deliver the best web applications. Vue is very intuitive, eloquent, has great documentation, great UI frameworks and component libraries like vuetify, vuikit, ant design (shared with react though) Vue native (analogue of react native) is not as popular as its counterpart just yet, but it's quickly growing in popularity.  This is just my personal opinion, but react is much harder to learn, it makes some things unnecessarily difficult but this framework is the choice of the biggest front end companies and clients, so any frontend developer needs to at least have some skills to use it. React was originally developed by an (in)famous company called Meta (former Facebook) that's why you can't argue that it was created by best front end developers out there. One of the strengths of react is great react ecosystem which includes React native which lets you develop mobile app development with theoretically the same code as your web applications. (Not really to be honest as described in this great airbnb article). But still react native makes mobile applications development much simpler and great and successful companies still use it.
This is just my personal opinion, but react is much harder to learn, it makes some things unnecessarily difficult but this framework is the choice of the biggest front end companies and clients, so any frontend developer needs to at least have some skills to use it. React was originally developed by an (in)famous company called Meta (former Facebook) that's why you can't argue that it was created by best front end developers out there. One of the strengths of react is great react ecosystem which includes React native which lets you develop mobile app development with theoretically the same code as your web applications. (Not really to be honest as described in this great airbnb article). But still react native makes mobile applications development much simpler and great and successful companies still use it. 
 Angular is the first frontend javascript development framework that appeared. It's old than vue and react making it the oldest of the big three. One of frontend technologies 2019 was Angular 8 which was released that time.
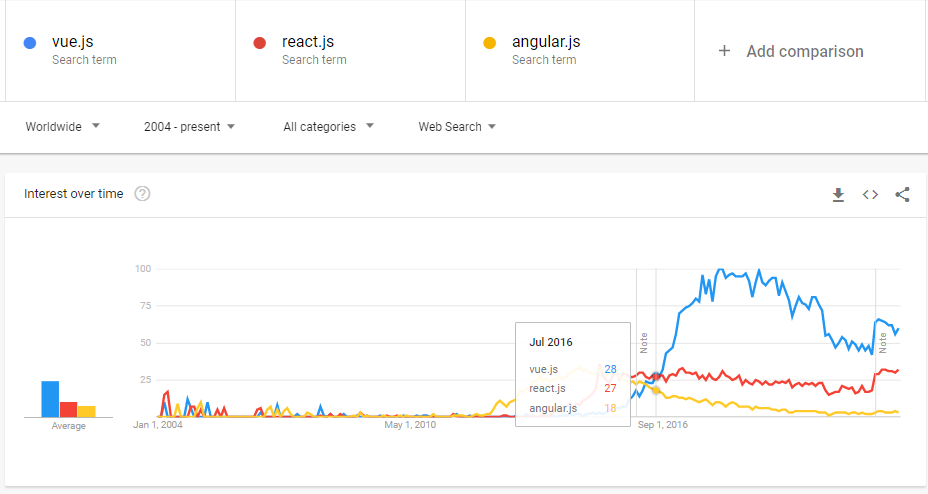
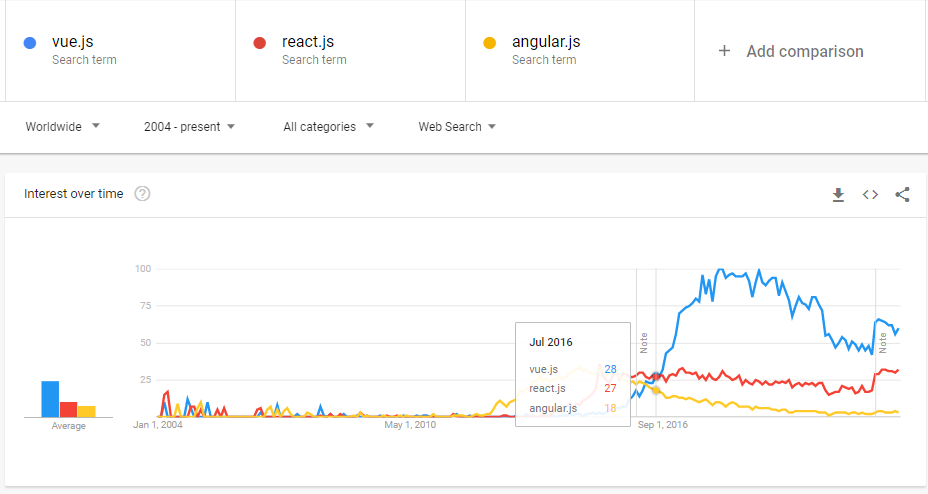
Angular is the first frontend javascript development framework that appeared. It's old than vue and react making it the oldest of the big three. One of frontend technologies 2019 was Angular 8 which was released that time.  It looks like vue surpassed react in popularity and has been the first ever since. But see what happens if we include jQuery into the mix:
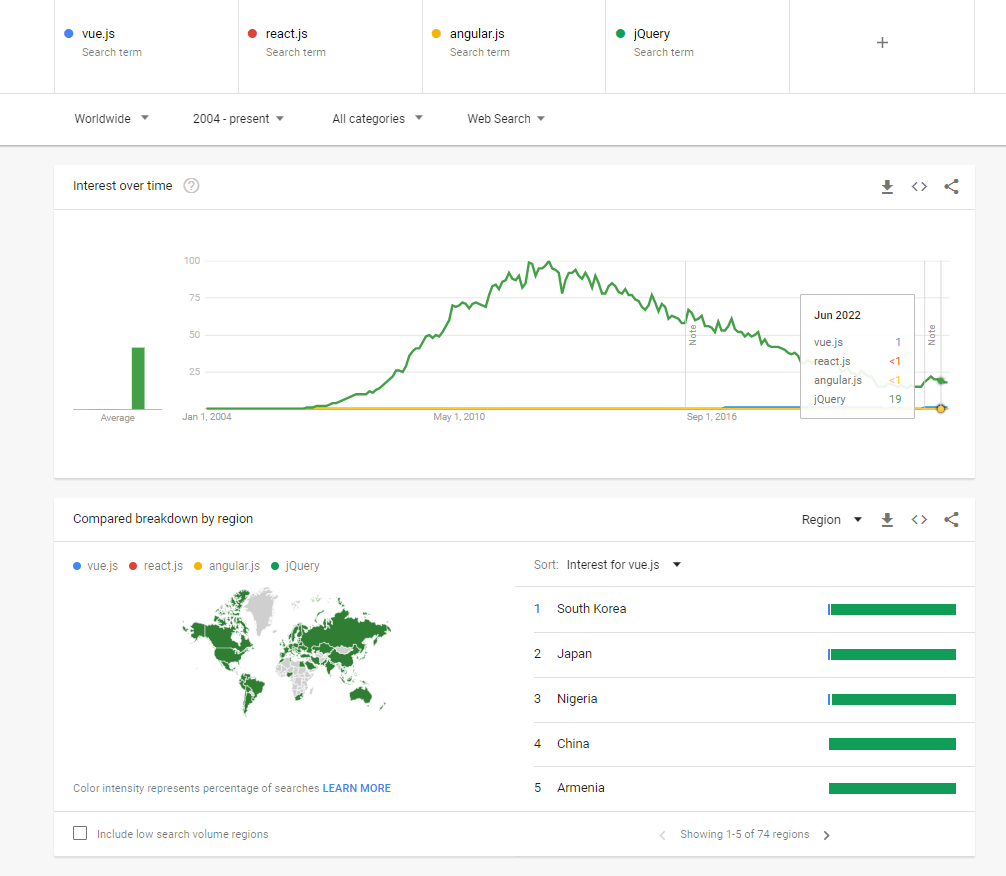
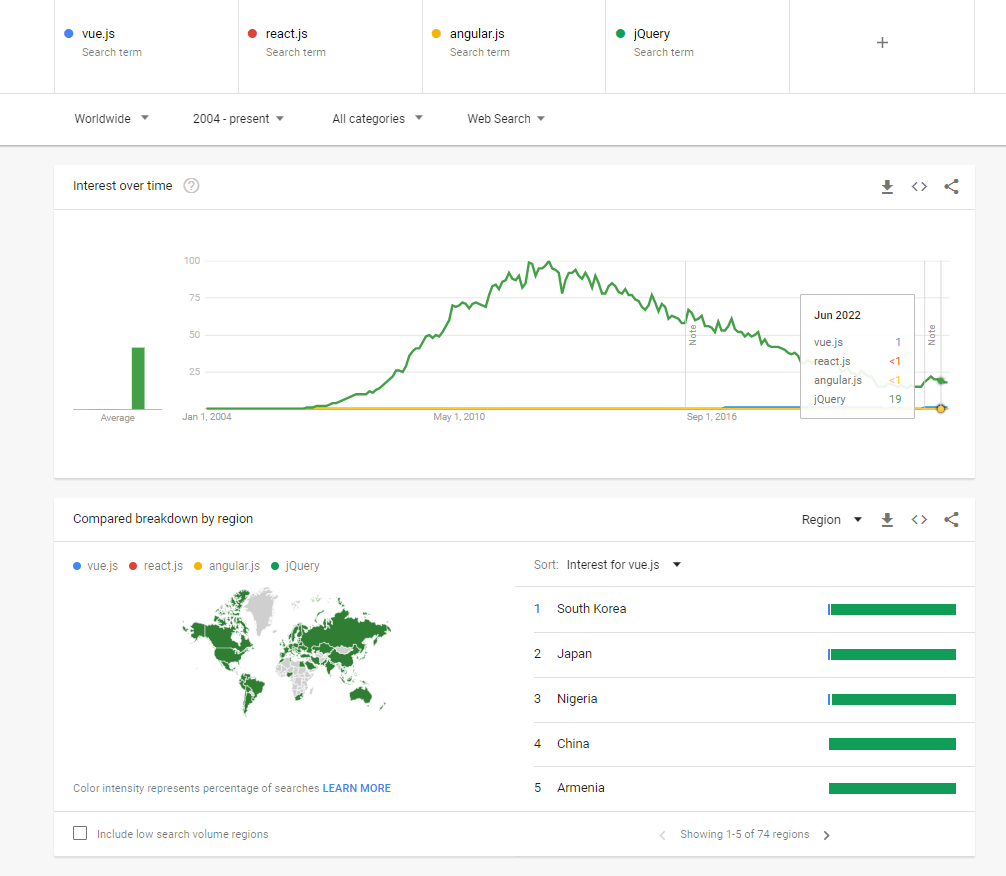
It looks like vue surpassed react in popularity and has been the first ever since. But see what happens if we include jQuery into the mix: 
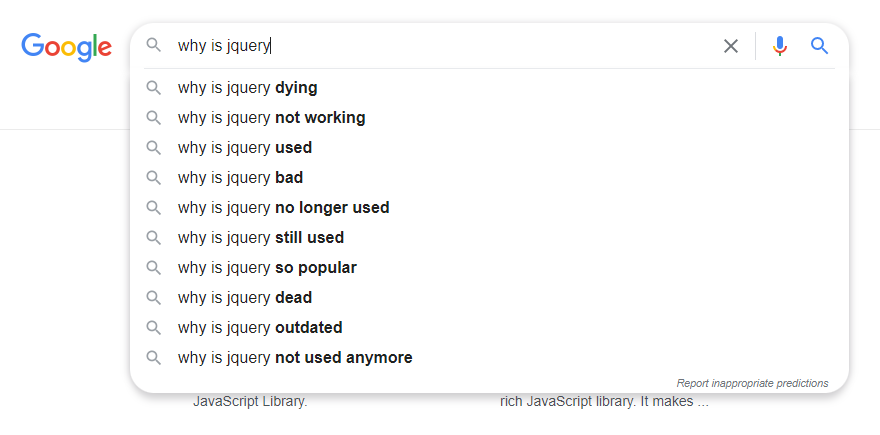
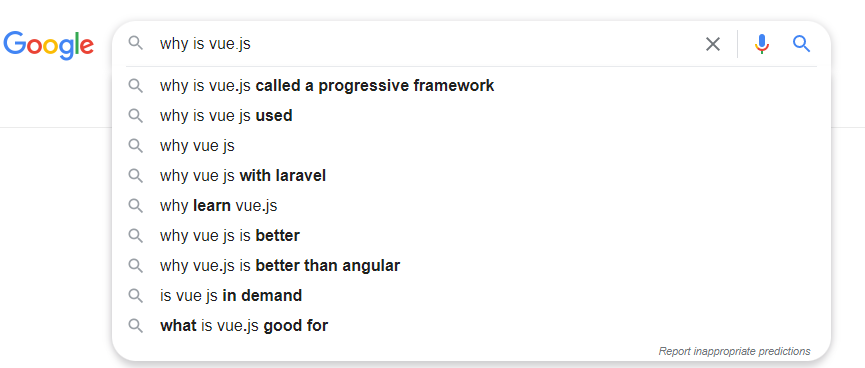
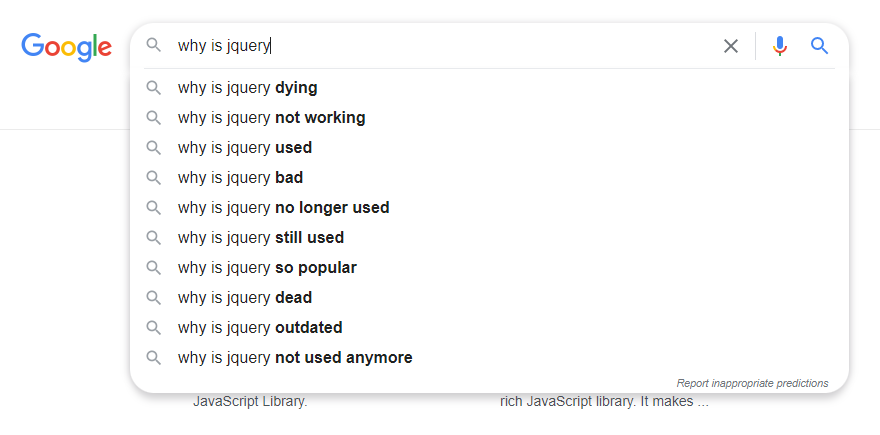
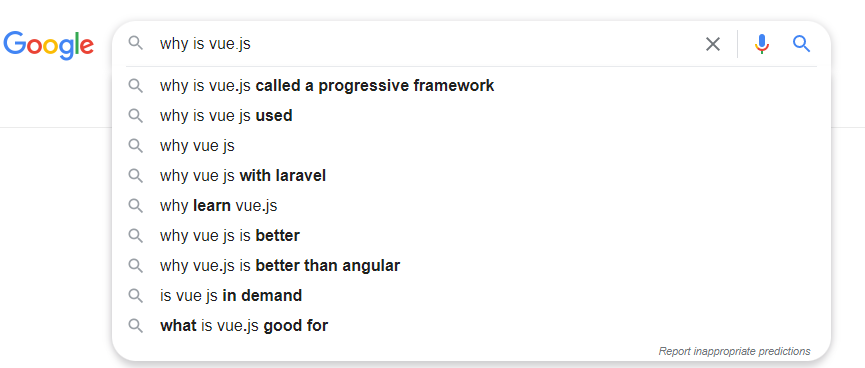
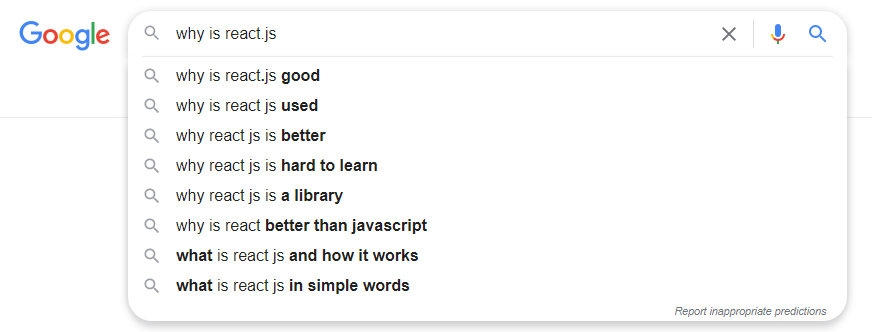
 I mean, seriously if the first suggestion is "why is X dying" it can't be that good right? To compare, vue.js has much more complimentary search suggestions:
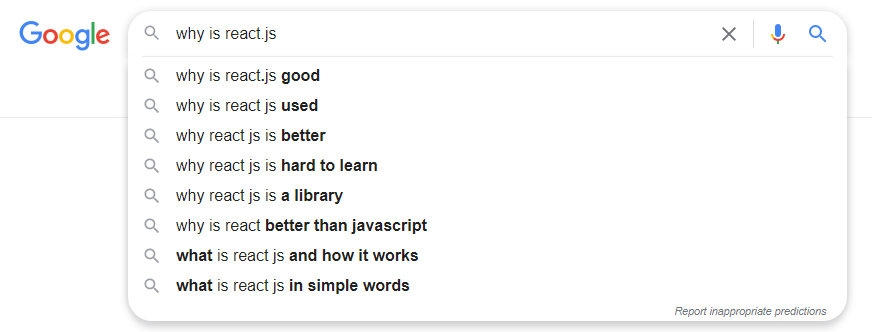
I mean, seriously if the first suggestion is "why is X dying" it can't be that good right? To compare, vue.js has much more complimentary search suggestions:  So is react.js though:
So is react.js though: 
 But maybe you just prefer freelance. Or maybe there are no good full time jobs where you live. And someone might argue that full time remote job is a lot like freelance but less exciting. In that case, you can join peopleperhour, upwork or any other freelance platform and start growing your business first on some small project (i started by upgrading some old Joomla website for five bucks and the work took several days). But gradually each your web project will become bigger and bigger and demand for your services will become higher.
But maybe you just prefer freelance. Or maybe there are no good full time jobs where you live. And someone might argue that full time remote job is a lot like freelance but less exciting. In that case, you can join peopleperhour, upwork or any other freelance platform and start growing your business first on some small project (i started by upgrading some old Joomla website for five bucks and the work took several days). But gradually each your web project will become bigger and bigger and demand for your services will become higher.  Back in the day, there were like two or three screen resolutions and several browsers. To be honest, the cross-browsing compatibility was a joke and it was impossible to make your website look the same in all of the browsers (Internet Explorer was particularly infamous) but then again everyone knew that and the bar was rather low. Now there are dozens of device types alone, each having its own set of resolutions, pixel density and of course a lot of devices can have both portrait and landscape orientation. Plus nowadays the clients' expectations for their front end are much higher.
Back in the day, there were like two or three screen resolutions and several browsers. To be honest, the cross-browsing compatibility was a joke and it was impossible to make your website look the same in all of the browsers (Internet Explorer was particularly infamous) but then again everyone knew that and the bar was rather low. Now there are dozens of device types alone, each having its own set of resolutions, pixel density and of course a lot of devices can have both portrait and landscape orientation. Plus nowadays the clients' expectations for their front end are much higher.  Yes, every front end developer will tell you stories about how the client wanted their web design to be pixel perfect where they bothered to create the design, but when the design was missing, they would always say "go figure it out yourself, it's intuitive". I guess it's not fair but then again life is often not fair.
Yes, every front end developer will tell you stories about how the client wanted their web design to be pixel perfect where they bothered to create the design, but when the design was missing, they would always say "go figure it out yourself, it's intuitive". I guess it's not fair but then again life is often not fair. 
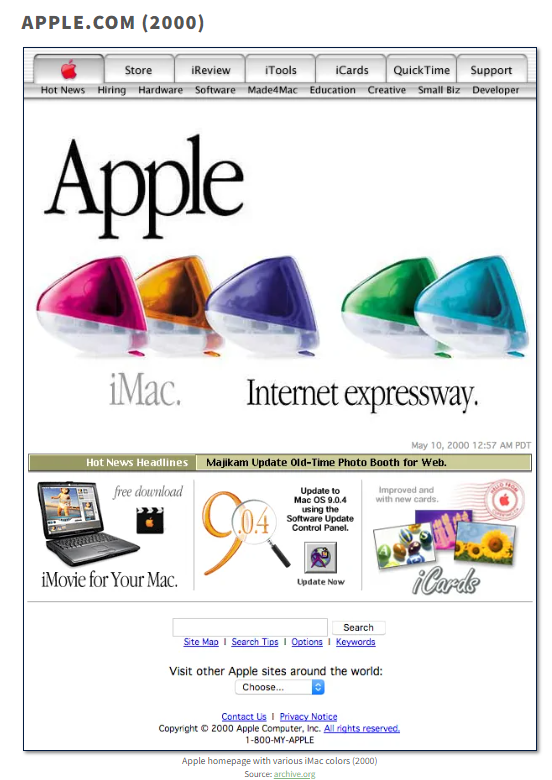
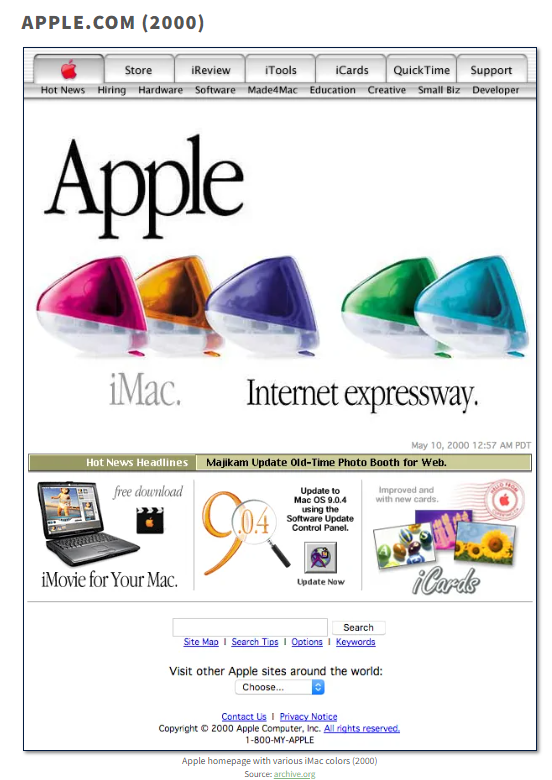
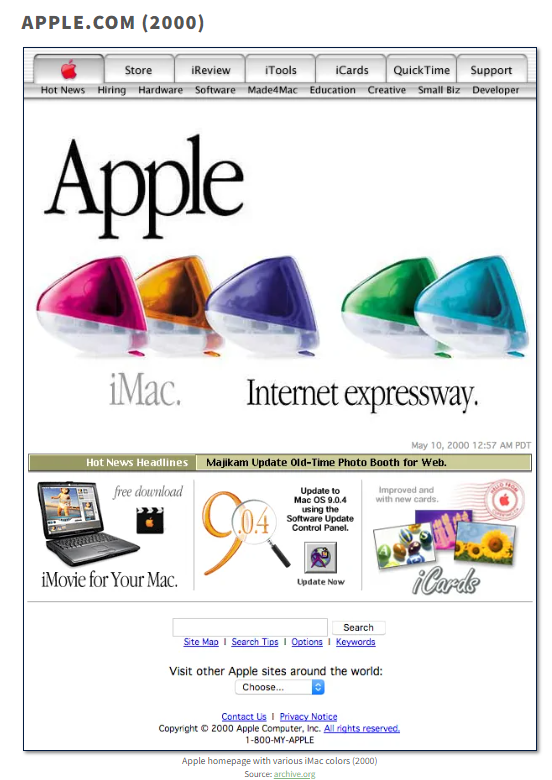
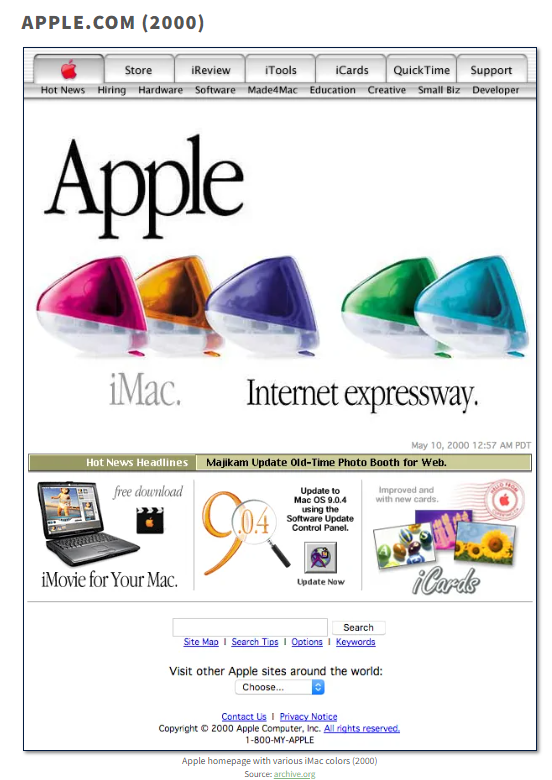
 But in all seriousness, be prepared to learn a lot of new stuff constantly. On top of ever-changing javascript frameworks, devices change, google guidelines for optimizations change, and with that SEO fashion changes and you'll need to be constantly learning new stuff on an almost weekly basis. A lot of backend languages change very slowly. Take python for example the community decided to sunset Python 2 in January 2020 and it was initially released in October 2000. This is how Apple's homepage looked back then:
But in all seriousness, be prepared to learn a lot of new stuff constantly. On top of ever-changing javascript frameworks, devices change, google guidelines for optimizations change, and with that SEO fashion changes and you'll need to be constantly learning new stuff on an almost weekly basis. A lot of backend languages change very slowly. Take python for example the community decided to sunset Python 2 in January 2020 and it was initially released in October 2000. This is how Apple's homepage looked back then:  To add insult to injury, there aren't that many changes between python 2 and 3 which were released in 2008.
To add insult to injury, there aren't that many changes between python 2 and 3 which were released in 2008. 
Website and Web Development: Where It All Started
If you've been following websites and the web for a long time, you know that web development has come a long way. It's hard to recognize the web which was 20 years ago and what it has become now. Web developers back then just needed to know HTML maybe some CSS and they were good to go. Back then there wasn't even a separation into front end developers and back end developers. We all were software developers back then. If the developer knew both CSS and javascript it could be just enough.What even is Frontend?
Since the front end is everything that a user sees on the screen, developing the front end of a website is, in turn, developing everything that an end user would see. (Including the admin panel, by the way: it can be done simpler and with less attention to details, but it's still frontend.) To clarify, React js frontend or backend, meaning it helps in building the part of the website that users interact with directly.Best front-end technology for 2022
Front end development technology has come a long way since the beginning, but I would say that the basic points are still valid. Maybe, on the contrary, compared to the mid-2000s when most of the traffic came from desktop, now 90% is mobile and maybe the golden days of carousels, fancy flashing effects, videos on the background, parallax scrolls, high res images are over since they take bandwidth and processing power of mobile phones. So a lot of sites are going back to basics.Basics: HTML CSS and javascript (and maybe even jQuery)
 Website development had rather humble beginnings. Back then there weren't really web apps to speak of, most of the sites were just a bunch of HTML CSS and maybe an occasional icon or image here or there. Even e commerce back then was a long way away. Javascript was actually created in 10 days but may eventually take over the whole world as is eloquently argued in this great video When it comes to jQuery, most front end developers like to make a point of not using it.
Website development had rather humble beginnings. Back then there weren't really web apps to speak of, most of the sites were just a bunch of HTML CSS and maybe an occasional icon or image here or there. Even e commerce back then was a long way away. Javascript was actually created in 10 days but may eventually take over the whole world as is eloquently argued in this great video When it comes to jQuery, most front end developers like to make a point of not using it. Vue.js
 Personally, vue.js is my favourite javascript framework right now. It's much easier to get started than react, has a much easier learning curve and can deliver the best web applications. Vue is very intuitive, eloquent, has great documentation, great UI frameworks and component libraries like vuetify, vuikit, ant design (shared with react though) Vue native (analogue of react native) is not as popular as its counterpart just yet, but it's quickly growing in popularity.
Personally, vue.js is my favourite javascript framework right now. It's much easier to get started than react, has a much easier learning curve and can deliver the best web applications. Vue is very intuitive, eloquent, has great documentation, great UI frameworks and component libraries like vuetify, vuikit, ant design (shared with react though) Vue native (analogue of react native) is not as popular as its counterpart just yet, but it's quickly growing in popularity. React.js
 This is just my personal opinion, but react is much harder to learn, it makes some things unnecessarily difficult but this framework is the choice of the biggest front end companies and clients, so any frontend developer needs to at least have some skills to use it. React was originally developed by an (in)famous company called Meta (former Facebook) that's why you can't argue that it was created by best front end developers out there. One of the strengths of react is great react ecosystem which includes React native which lets you develop mobile app development with theoretically the same code as your web applications. (Not really to be honest as described in this great airbnb article). But still react native makes mobile applications development much simpler and great and successful companies still use it.
This is just my personal opinion, but react is much harder to learn, it makes some things unnecessarily difficult but this framework is the choice of the biggest front end companies and clients, so any frontend developer needs to at least have some skills to use it. React was originally developed by an (in)famous company called Meta (former Facebook) that's why you can't argue that it was created by best front end developers out there. One of the strengths of react is great react ecosystem which includes React native which lets you develop mobile app development with theoretically the same code as your web applications. (Not really to be honest as described in this great airbnb article). But still react native makes mobile applications development much simpler and great and successful companies still use it. 
Angular.js
 Angular is the first frontend javascript development framework that appeared. It's old than vue and react making it the oldest of the big three. One of frontend technologies 2019 was Angular 8 which was released that time.
Angular is the first frontend javascript development framework that appeared. It's old than vue and react making it the oldest of the big three. One of frontend technologies 2019 was Angular 8 which was released that time. Some thoughts on measuring front end framework popularity
To be honest it might be a futile exercise to measure this or that framework's popularity. If we take google trends for example: It looks like vue surpassed react in popularity and has been the first ever since. But see what happens if we include jQuery into the mix:
It looks like vue surpassed react in popularity and has been the first ever since. But see what happens if we include jQuery into the mix: 
jQuery: staying alive
What does it mean though? Does it mean that jQuery is a better framework? I don't think anyone would say so. You can argue the opposite, that you can't figure out all those crappy legacy jQuery projects without googling a solution for hours. Again if you take Google search suggestions, they're not really that complimentary to our first javascript library that we all grew up using: I mean, seriously if the first suggestion is "why is X dying" it can't be that good right? To compare, vue.js has much more complimentary search suggestions:
I mean, seriously if the first suggestion is "why is X dying" it can't be that good right? To compare, vue.js has much more complimentary search suggestions:  So is react.js though:
So is react.js though: 
Which front end framework is best?
Which front end framework is the best? It only depends on your project. For smaller MVP projects I would choose vue hands down. For larger enterprise-sized projects I would still choose vue.js but there are a lot of people who think react.js is better for them.Some advice if you want to become a front end developer
Where should you start if you want to become a frontend developer? If you want to get into websites and web development, you need to lear the basics. Luckily there are quite a lot of websites where a new front end developer could learn the basics. I would personally suggest Laracasts. Although it's more tailored to back end and full stack development services, I'm sure a lot of the best software developers started there. To speak of purely front end courses, I learned here https://wesbos.com/courses and here https://www.creative-tim.com/courses/ This article can give you some idea about salary expectations for frontend and backend and fullstack devleopersNext steps
After some initial training, your choice would be to continue to freelance or join a development company and join a team. At some point, having experience of working somewhere full time might be a valuable experience for anyone wanting to become a top front end developer. You'll get experience in mobile app development and web application development, will level up your technical skills and learn the best practices of software development in general.Freelance Development
 But maybe you just prefer freelance. Or maybe there are no good full time jobs where you live. And someone might argue that full time remote job is a lot like freelance but less exciting. In that case, you can join peopleperhour, upwork or any other freelance platform and start growing your business first on some small project (i started by upgrading some old Joomla website for five bucks and the work took several days). But gradually each your web project will become bigger and bigger and demand for your services will become higher.
But maybe you just prefer freelance. Or maybe there are no good full time jobs where you live. And someone might argue that full time remote job is a lot like freelance but less exciting. In that case, you can join peopleperhour, upwork or any other freelance platform and start growing your business first on some small project (i started by upgrading some old Joomla website for five bucks and the work took several days). But gradually each your web project will become bigger and bigger and demand for your services will become higher. What front end developer skills do you need?
There's a set of skills required for any web developer regardless of whether front end or back end. Trustworthiness, reliability, great communication, ability to meet deadlines, and similar stuff. To be honest that is all required of anyone doing absolutely anything. But those are the qualities important for front end specifically:An eye for small details.
 Back in the day, there were like two or three screen resolutions and several browsers. To be honest, the cross-browsing compatibility was a joke and it was impossible to make your website look the same in all of the browsers (Internet Explorer was particularly infamous) but then again everyone knew that and the bar was rather low. Now there are dozens of device types alone, each having its own set of resolutions, pixel density and of course a lot of devices can have both portrait and landscape orientation. Plus nowadays the clients' expectations for their front end are much higher.
Back in the day, there were like two or three screen resolutions and several browsers. To be honest, the cross-browsing compatibility was a joke and it was impossible to make your website look the same in all of the browsers (Internet Explorer was particularly infamous) but then again everyone knew that and the bar was rather low. Now there are dozens of device types alone, each having its own set of resolutions, pixel density and of course a lot of devices can have both portrait and landscape orientation. Plus nowadays the clients' expectations for their front end are much higher. Some design feeling
 Yes, every front end developer will tell you stories about how the client wanted their web design to be pixel perfect where they bothered to create the design, but when the design was missing, they would always say "go figure it out yourself, it's intuitive". I guess it's not fair but then again life is often not fair.
Yes, every front end developer will tell you stories about how the client wanted their web design to be pixel perfect where they bothered to create the design, but when the design was missing, they would always say "go figure it out yourself, it's intuitive". I guess it's not fair but then again life is often not fair. Communication Skills
Communication skills are important for every developer but to be honest, not many clients are passionate about how indexes work in their database, how sessions work, what middleware you use and do you follow s.o.l.i.d. and other software design patterns. Maybe they should but that is rarely the case. At the same time, almost everyone cares about how their project looks. Especially on their phone. So be prepared to communicate much more with other stakeholders than you'd do if you were building database architecture or REST APIs.Being a fast learner
That's not a good thing that fashion changes that fast for javascript frameworks. There are a lot of hilarious memes dedicated to that:
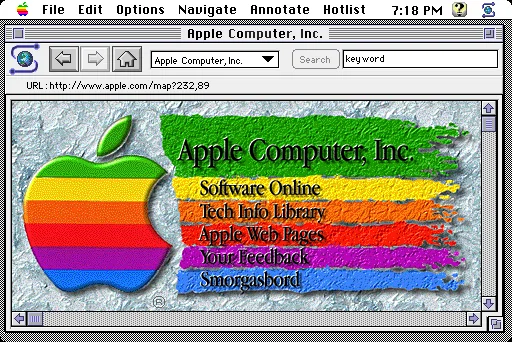
 But in all seriousness, be prepared to learn a lot of new stuff constantly. On top of ever-changing javascript frameworks, devices change, google guidelines for optimizations change, and with that SEO fashion changes and you'll need to be constantly learning new stuff on an almost weekly basis. A lot of backend languages change very slowly. Take python for example the community decided to sunset Python 2 in January 2020 and it was initially released in October 2000. This is how Apple's homepage looked back then:
But in all seriousness, be prepared to learn a lot of new stuff constantly. On top of ever-changing javascript frameworks, devices change, google guidelines for optimizations change, and with that SEO fashion changes and you'll need to be constantly learning new stuff on an almost weekly basis. A lot of backend languages change very slowly. Take python for example the community decided to sunset Python 2 in January 2020 and it was initially released in October 2000. This is how Apple's homepage looked back then:  To add insult to injury, there aren't that many changes between python 2 and 3 which were released in 2008.
To add insult to injury, there aren't that many changes between python 2 and 3 which were released in 2008. Be very flexible
Do you like redoing things 5 times in a row throughout a month? Well, you should if you want to do front end.Where to hire front-end developers
Hiring a front end developer can be problematic if you don't know where to start looking. Nevertheless, you can hire a front-end developer easily if you follow some simple steps. Luckily right now it's much easier to hire talent from around the world then it was even five years ago. There are a lot of payment and technical solutions to communicate with companies all around the world.Choose a Freelance Platform
Whether you need an individual freelance web developer or a couple of software engineers or a whole development team depends solely on the size of your project. If you have a small e commerce project just to get started I wouldn't bother with hiring a big team. You just need a website and a few integrations. Your best bet would be to hire a full stack developer and maybe a front end developer so that they can work on your project together. In your case most important would be user experience, web design, user interface and ui ux in general. Maybe you need to do design and development together. Your user interfaces don't have to have pixel perfect implementation, but they have to be mobile first. Please don't even bother with what programming languages the code is written in. It can even be plain HTML CSS with some javascript. The important part is for your business to get started. So you could post a job on a freelance platform where there's a wide range of best front end developers like Upwork
Hire a web development team
If your business is already quite large, and you need not only a website but a more robust web application, several mobile applications (android and apple should go hand in hand). Everything has to be built with cutting edge latest technologies and you might have a lot of technical requirements. The development team you need to hire must be professionals with years of experience working on both front end development, backend, with top technical skills, able to deliver pixel perfect design, with experience of building web applications, a lot of satisfied clients.What to look for when hiring a team of developers
Each case and each project is of course individual, but at the same there are a few possible guidelines which apply to all cases and can help you hire a best possible candidate.Look for a transparent communication
Communication is the key to all successful development projects out there especially if they have a lot of front end parts. You'll need to communicate a lot with the chosen contractor. You don't necessarily need someone in your timezone, because you don't need to micromanage. At the same time please trust me, you don't need to "jump on a call" every fifteen minutes (developers obviously hate calls because they completely break concentration). For some project, you would require daily communication with several calls a week, for others one or two email reports a week would be enough, especially when the trust and communication are already there and the contractors are doing what you need them to do. Whatever is right for your project, you need to feel that both sides are comfortable with the arrangement, because there's nothing worse than constantly nudging someone and asking "how's the progress" and "are we there yet".Be reasonable in your expectations, don't look for someone who will promise you the world
Especially on the freelance platforms, there are a lot of contractors who will bid too low on whatever project. They're not even lying, the thing is, in a lot of agencies, people who're doing the sales and people who do development are completely disconnected, and sales managers just see the lowest current bid and bid a few more bucks lower. They might even be not that bad at web development, but obviously, nothing good can come from this approach right?Final
Of course, our company provides frontend development services as you might've guessed (as well as python app development in you can read about us in multiple languages). I strongly think that the choice of front end framework 100% depends on your project.How would you start if you'd want to give us a chance?
Here are the general steps:- First, we just need a brief (around one paragraph) description of want you want to build and we can answer whether we can help you or not. (we don't bite anything we can't chew).
- Next would be an NDA (non-disclosure and confidentiality agreement): we guarantee to keep all your secrets and all your ideas private.
- Next, we prepare an hourly estimate for your project and a general plan that we'll discuss with you along the way. That would be the time for all the details and follow-up questions.
- After that we start work. We use Upwork for time-tracking and invoicing and Hubstaff if you prefer to work outside freelance platforms (we don't care).
- You'll get first demo version with one-two key function within a week and the general time to complete an MVP (minimum viable product) can be 1-3 months depending on the scope. The keyword here is "can be" because that will be possible if we concentrate on the word "minimum" here. There are clients who're building MVPs for years before they're ready to launch. We always try to urge the clients to launch as soon as possible, although for us the more hours the better, but we like to work on successful clients. One of our most successful clients, launched in 3 weeks and in 1.5 months moved development in-house, but we're still happy that we could play at least some role in the initial success.
