What Is The Main Difference between React and React Native?
At first glance, React and React Native may seem similar. Both stem from the same underlying philosophy of building robust user interfaces. Their core purposes differ significantly. React is a JavaScript library for creating web applications. It focuses on rendering UI components efficiently in a browser environment. Programmers use it to create fast, dynamicsingle-page apps. They respond quickly to user interactions. The difference between ReactJS and React Native lies in their target platforms: React is for web applications, while React Native is for mobile applications. Both tools share some concepts. But, their goals are different. Knowing this helps programmers choose the right one for their projects and audiences.Understanding Reactjs and its purpose
React.js is a powerful Java Script library for building user interfaces, especially single-page apps. It was made by Facebook. It simplifies creating interactive web-apps with dynamic content.At its core, React promotes a component-based architecture. This means programmers can create reusable UI components that manage their own state. It encourages modularity and enhances maintainability across projects.
One of Reacts standout features is the Virtual DOM. It boosts web-app performance by updating only parts of the DOM when changes occur. React employs JSX syntax, allowing programmers to write HTML-like code within JavaScript. This blend makes it easy for those who know both languages.
It also allows for complex UI design. As a result, React is very popular with front-end programmers. They seek efficiency and scalability in their projects.
Exploring React Natives role in mobile app development
React Native has changed mobile app development. It lets programmers use JavaScript and React, a popular web JavaScript framework. This fusion allows for high-performance apps that feel native on both iOS and Android.
One of its standout features is the ability to share code across platforms. Programmers can write most of their app in one go. This cuts the time spent coding for different operating systems. The reactive programming model enhances user experience through smooth animations and quick updates. It fosters collaboration among teams that know React.
It eases businesses shift to mobile app development. With a vibrant community behind it, many tools and libraries exist. They simplify the process and promote innovation in mobile solutions.
Key distinctions in use cases and target platforms
When considering React js and React Native, we must know their use cases. React shines in web development. It is perfect for creating dynamic user interfaces that run smoothly on browsers.
React Native, targets mobile app-development. Its main goal is to let programmers create apps for iOS and Android using a single codebase. This distinction means that businesses focused on web-based solutions should lean towards React.
Those wanting a strong mobile presence will find React Native better. Each framework excels in its domain. They meet users unique, device-specific needs. Knowing these differences can greatly affect your project and users. It's important to remember that Django is a backend framework not a frontend framework like React or React Native. While React and React Native focus on building user interfaces and applications, Django is designed to handle server-side logic, data management, and database interactions.How Do The Development Processes Differ for Reactjs and React Native?
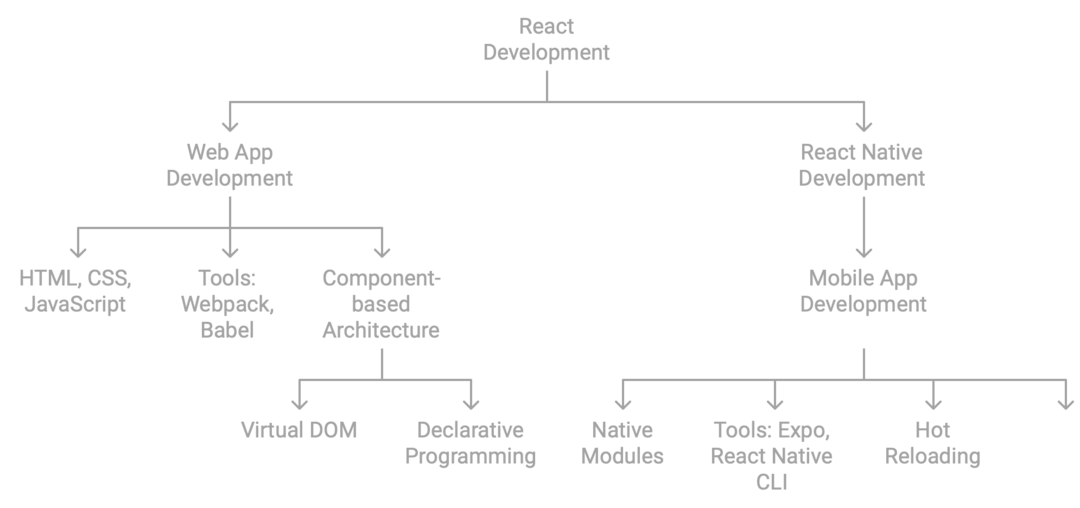
The development processes for React and React Native showcase their distinct environments. React programmers aim to create web-apps that run in browsers. The approach centers around HTML, CSS, and JavaScript to construct interactive user interfaces. Tools also differ significantly between the two frameworks. Both use JavaScript. But, React relies on libraries like Webpack or Babel for asset management. In contrast, React Native uses tools like Expo or theCLI. They deploy mobile apps efficiently. Testing strategies vary too. Unit tests are common in both realms. But, mobile-specific testing tools are vital for React Native. They ensure smooth performance across devices.

Reacts approach to web app development
React revolutionizes web-app development with its component-based architecture. This approach allows programmers to build reusable UI-components, enhancing efficiency and maintainability.
React breaks the user interface into smaller pieces. This way, each component can manage its own state. It simplifies coding and promotes a better structure for complex apps. React employs a virtual DOM to optimize rendering performance. When changes occur, updates are made in this lightweight version. Then, they are synced with the actual DOM. This reduces direct manipulation of the browsers DOM and speeds up application responsiveness.
The focus on declarative programming helps programmers see their UI at any time. As a result, building dynamic interfaces becomes more intuitive and straightforward. ReactJS allows developers to describe what the UI should look like at any given point, rather than writing code to explicitly change the UI every time the state changes. This makes ReactJS more intuitive and easier to understand for beginners.React Natives methodology for building native mobile apps
React Native has a component-based architecture. It lets developers use JavaScript and React to create rich mobile apps. React Native utilize native modules to bridge JavaScript code. This means developers can access device features like camera, GPS, or accelerometer seamlessly. The result? A fluid user experience that rivals fully native apps.
- Hot reloading is a game-changer in the development process. It allows developers to see changes instantly without needing a full app refresh. This boosts productivity tremendously.
- React Native uses Flexbox for layout management. This will feel familiar to web developers moving to mobile app development.
With this method, building high-performance apps becomes both efficient and intuitive.
Comparing development workflows and tools
When diving into development workflows, React.JS and React Native showcase distinct approaches. Developers using React typically leverage web-based tools tailored for browser environments.
Popular choices are Create React App and Next.js. They simplify setup and boost productivity. On the flip side, React Native works well with mobile platforms like Expo or the React Native CLI. These tools offer functionalities to simulate native features right from your local machine. The right toolset can greatly impact efficiency and success in these two frameworks. Applications using React encompass a vast spectrum, from interactive websites to complex web applications and even mobile applications via React Native.What Are The Advantages of React Native over Traditional Mobile Development?
React Native development has great cross-platform capabilities. It lets developers write code once and deploy it on both iOS and Android. This reduces the need for separate codebases, saving time and resources. With a focus on reusable components, React Native streamlines development. Developers can share much of their code between platforms. This keeps native performance. Accessing device features is another strong point. React Native bridges JavaScript with native APIs. It enables smooth use of the camera, GPS, and other hardware. Faster development cycles are achievable as well. With hot reloading, changes show up in the app. No need for a full rebuild or redeploy. These advantages make React Native a top choice for mobile app development. React Native allows for high quality with efficient work.

Cross-platform capabilities and code reusability
One of the standout features of React Native is its cross-platform capabilities. Developers can write code once and deploy it on both iOS and Android devices. This efficiency reduces development time significantly.
Code reusability plays a crucial role here. With shared components, teams can use a single codebase. They can adapt it to platform-specific needs when necessary. This approach not only streamlines workflows but also accelerates updates across many platforms.
Developers can use React Natives architecture to get native performance. It wont hurt the user experience. They gain the agility needed in todays fast market. Its an attractive offer for businesses that want to maximize their reach.
Access to native app features and performance benefits
React Native lets programmers use native app features. They improve the user experience. This includes the camera, GPS tracking, and push notifications. Theyre vital for making engaging mobile apps. Apps built with React Native can be more responsive and immersive. These capabilities make that possible.
Users often appreciate the native look and feel of their interactions. This approach makes apps efficient. It also matches the performance of fully native apps. Programmers can optimize resource usage. They must keep high-quality visuals and a responsive design on all devices.
Faster development cycles and time-to-market
A key benefit of React Native is its ability to speed up development. The framework lets programmers write code once and deploy it on iOS and Android. This saves time and resources. Theres no need for separate teams for eachOS. With a rich ecosystem of pre-built components, programmers can quickly build UIs. They can do this without starting from scratch. These reusable components streamline workflows significantly.
| Aspect | Description |
|---|---|
| Streamlined Development | Pre-built tools and frameworks reduce the need for custom coding, speeding up the dev process. |
| Modular Code Structure | Reusable components and modules allow for faster implementation and testing. |
| Automated Testing & CI/CD | Continuous Integration/Continuous Deployment enables quick testing and deployment. |
| Code Reusability | Shared libraries and reusable components across projects reduce development time. |
| Faster Prototyping | Quickly build and test features to validate ideas, accelerating time-to-market. |
| Efficient Collaboration | Clear code structure and documentation improve teamwork, speeding up feature implementation. |
How Do UI Components Differ between React and React Native?
React focuses on web-based components that operate within the Document Object Model (DOM). HTML elements are manipulated through a virtual DOM. It allows for dynamic updates and smooth user interactions.
Reacts web-based components and DOM manipulation
Reacts web-based components are at the heart of modern web development. These reusable pieces combine function and design. They make it easy to build complex UIs.
Manipulating the Document Object Model (DOM) is a crucial aspect of React. Unlike traditional methods that directly alter HTML elements, React uses a virtual DOM. This approach allows for efficient updates. It minimizes direct interactions with the DOM. When a components state changes, React checks what to update in the virtual DOM. It then syncsonly those changes back to the real DOM efficiently. This process enhances performance and provides smoother user experiences.
Programmers can build interactive apps. They need not worry about the heavy lifting in DOM manipulation. By hiding these complexities, React empowers Programmers to make responsive, modular apps. It has transformed how we build web apps today.
React Natives use of native mobile components
React Native revolutionizes mobile development by leveraging native components. This lets programmers create apps that feel native to the platform, whether iOS or Android.
React Native bridges the gap between JavaScript. It does this instead of relying only on web-based components. Programmers can access device features like camera, GPS, and push notifications seamlessly. This approach results in smoother animations and faster load times.
Users experience an app that feels responsive and intuitive. The ability to blend JavaScript with native elements lets programmers build high-quality apps. It does not sacrifice functionality or speed.
Adapting UI design for web vs. mobile interfaces
Adapting UI design for web and mobile requires a keen understanding of user behavior. Websites usually have more screen space. This allows for complex layouts and detailed info. This flexibility can lead to complex navigation structures.
1. Mobile screens demand simplicity. Content should be prioritized, emphasizing essential functions with intuitive touch interactions. 2. Designs must accommodate varying device sizes while ensuring a consistent experience across platforms. 3. On mobile, touch targets like buttons must be larger. This helps users tap them easily without accidental clicks. 4. Typography is key. Fonts may need size and weight adjustments for clarity on small screens.Responsive design techniques are crucial. They ensure elements resize or reposition based on the device. The goal is to engage users by tailoring the experience to each platforms unique traits.
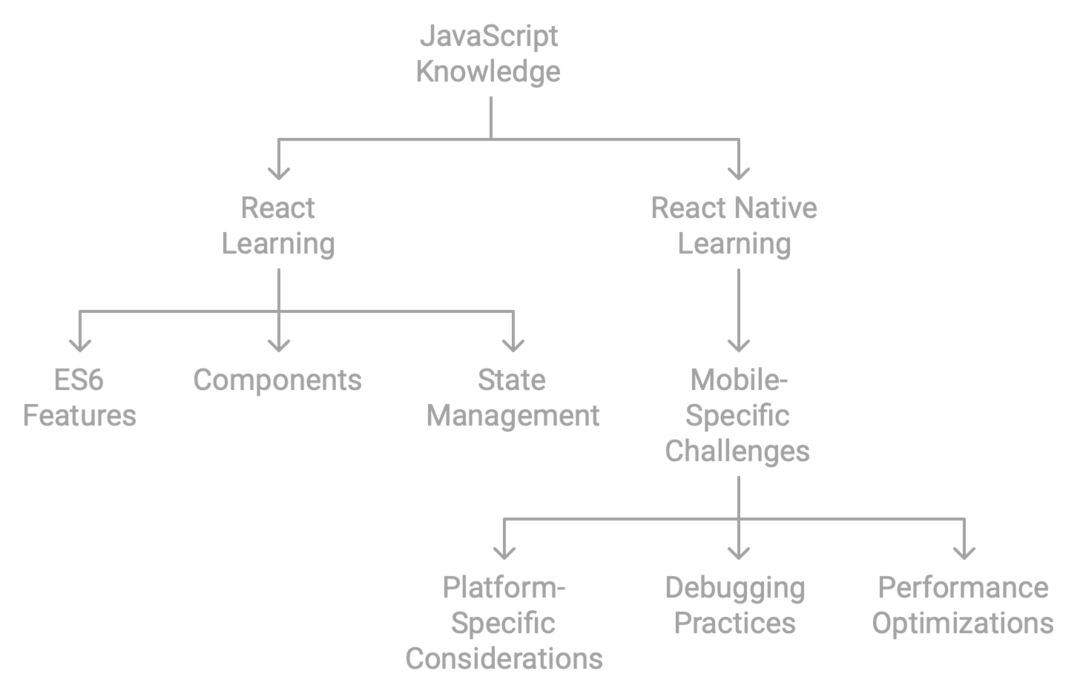
What Are The Learning Curves for React vs. React Native?
Learning React requires familiarity with JavaScript, particularly ES6 features. Understanding component lifecycles and state management is crucial. New programmers often find it straightforward due to its extensive documentation. Reactjs is an open-source javascript library for building user interfaces. React Native builds on that foundation but adds complexity. Mobile development introduces unique challenges like dealing with device-specific issues and performance optimizations. Programmers need insight into native APIs for a seamless experience. If you know components and props, transitioning from React to React Native can be smooth. Mastering the nuances of mobile UI design demands time. Its essential to adapt your thinking when switching platforms.Knowledge of CSS may not help with React Natives StyleSheet API. It enforces a different approach to stylesheets. Each framework has its learning trajectory, shaped by distinct objectives and environments.

Prerequisites and foundational knowledge
Before diving into React Native, having a solid grasp of JavaScript is essential. This programming language forms the backbone of both React.JS and React Native app.
Knowing ES6 features like arrow functions and modules will help you. Understanding how to work with components in React is also key. Components are the buildingblocks for user interfaces in both frameworks.
Knowing how they function will make transitioning smoother. Knowledge of tools like npm or Yarn for managing packages adds to your toolkit. These skills streamline the setup process and enhance efficiency during development tasks. React Native provides developers with access to a rich ecosystem of libraries and tools that simplify the development process.Transitioning from React to React Native
Transitioning from React to React Native can feel like a leap. But, the foundations are similar. Programmers familiar with JSX and component-based architecture will find comfort in this shift. JavaScript knowledge is still crucial. But, you must adapt your styling skills.
Instead of traditional CSS, youll work with stylesheets that resemble inline styles. Debugging practices will change slightly. Youll use tools for mobile environments. They are tailored for that. Embracing these differences early will ease the transition process significantly.
Platform-specific considerations and challenges
When diving into React Native, developers often face platform-specific hurdles. Each mobile operating system has its own quirks and nuances. Native IOS apps typically demand adherence to strict design guidelines. Navigating these can be tricky if youre more accustomed to web development practices.
Android allows for more flexibility. But, it has many device specs that hurt performance. Integrating native modules or third-party libraries can vary significantly between platforms. What works seamlessly on one might must extensive tweaking on another. Testing is crucial. It adds complexity to development.
We must ensure consistency across devices. Programmers need robust testing strategies tailored specifically for each platforms unique environment. Knowing these challenges early helps. It aids in finding solutions and using both ecosystems strengths.
How Does Performance Compare between React and React Native Applications?
Performance is a critical consideration when choosing between React and React Native. React excels in web apps. It uses efficient rendering to manage updates and reduce load times. Its virtual DOM allows for quick changes. So, it avoids heavy reflow processes. This ensures a smooth user experience, even under high traffic. While both frameworks rank speed, their performance characteristics vary based on platform requirements. Programmers of complex UIs may find that Reacts optimizations work better in browsers. For mobile app development, responsiveness matters most. Here, React Native usually has an edge.
Reacts performance optimizations for web browsers
React optimizes performance through a virtual DOM. This lightweight representation of the actual React DOM allows for efficient updates. When changes occur, React calculates and applies the fewest updates in batches. Another key feature is component reusability. By breaking applications into smaller components, programmers can manage complexity while enhancing performance.
Each React component only re-renders when its state or properties change, reducing unnecessary processing. Memoization techniques further boost efficiency. The React library provides the `React.memo` function, which prevents unnecessary renders by caching output based on input props. This makes it especially effective for larger applications with intricate UI elements.Reacts use of hooks streamlines state management within function components. Hooks like `useEffect` give precise control over side effects. They ensure efficient operations that dont slow the app.
React Natives approach to native mobile performance
React Native utilizes a unique bridge between JavaScript. This design lets programmers write apps in JavaScript. They can still use the speed of native code. When an app is built with React Native, it runs as if its a traditional mobile application.
| Aspect | Description |
|---|---|
| JavaScript Bridge | Bridges JavaScript and native code, enabling interaction with native UI components. |
| Native Modules | Allows integration of native code (Objective-C, Swift, Java, Kotlin) for performance-critical tasks. |
| Asynchronous Processing | Separates UI updates from background tasks, reducing lag and improving responsiveness. |
| Declarative UI | Uses Reacts declarative style to simplify UI updates, leading to smoother animations and transitions. |
| Optimized Image & Asset Handling | Built-in optimizations for loading and caching images, improving load times and memory usage. |
| Reusable Components | Shares code across Android and IOS, reducing redundancy and improving development speed. |
Benchmarking and real-world performance comparisons
Benchmarking performance is crucial when comparing React and React Native. Each framework operates in different environments, impacting how they handle tasks.
React excels in web applications. Its virtual DOM minimizes re-rendering, resulting in snappy user experiences. Developers often use tools like Chrome DevTools. They help track performance and speed up load times. Real-world comparisons reveal varied outcomes based on project requirements.
For instance, apps with heavy animations may perform better in React Native since React Native relies on native capabilities, not on web-based solutions. Understanding these distinctions helps teams pick the right tool for the job. It ensures an efficient development process, tuned to their target platform.When Should Developers Choose React over React Native, or Vice Versa?
Choosing between React and React Native often depends on your project. If youre building a web application, React is typically the go-to option. It excels with its component-based architecture and efficient updates via the Virtual DOM. Consider performance requirements as well. If you need ultra-fast load times and broad device support, choose React Native. But, for SEO-driven web apps where browser compatibility is critical, stick with React. Test your teams expertise too. A background in JavaScript can help with the transition to either framework. But, its key to know how they leverage their environments. This is vital for maximizing productivity in development tasks.
Factors to consider for web-focused projects
When choosing between React js and React Native for web projects, several factors matter. The primary consideration is the target audience. If your users mainly use web browsers, React is the best choice.
Performance also matters significantly in web applications. React allows fine-tuning of performance optimizations tailored specifically for browsers. This can enhance load times and responsiveness, crucial elements for user retention. Another factor to consider is SEO capabilities. Traditional web apps need strong SEO. Its easier with React than with mobile frameworks like React Native. React is front end or backend is a question that comes up frequently. React is primarily a front-end framework, focusing on building user interfaces for web applications.
Existing resources can influence the decision-making process. If your team is great at JavaScript but lacks mobile experience, use a web framework. It will be efficient and productive, with no steep learning curve.
Scenarios where React Native excels for mobile development
React Native shines in scenarios where rapid development is crucial. When time-to-market is a priority, developers can write code once and deploy it on both native iOS and Android. Its cross-platform native capabilities allow for this. For startups aiming to confirm ideas quickly, React Native offers flexibility. Developers can iterate quickly on user feedback. They wont get bogged down by long, platform-specific requirements.
Balancing cross-platform needs with specific requirements
Choosing between React and React Native ultimately hinges on your project requirements. If youre developing a web application that demands rich interactivity, then React is the way to go. It offers robust features for building dynamic user interfaces with efficient DOM manipulation. If you are focused on native mobile application development, use React Native. It excels in performance and native capabilities. A React Native component is a reusable piece of code that encapsulates UI logic and behavior, allowing you to build complex mobile interfaces efficiently.Many developers prefer it. It can make cross-platform apps and use device features. Both options must careful thought. You must consider your audiences expectations. Then, find the best way to meet them within each environments limits.