What is Express.JS vs Next.JS?
Express vs Next JS are both popular backend frameworks. But, they have different features and uses.
Next.js is a React framework for building server-side rendered (SSR) or statically generated websites. Next.JS provides automatic code splitting. This improves performance. It loads only the necessary JavaScript for each page. Next.js helps with SEO. Its SSG makes it easier for search engines to crawl and index your site.
Next js with Node js backend is a popular combination. Next.js handles the frontend. Node.js with Express serves as the back-end for data management and API-endpoints. This architecture separates concerns. It allows for efficient development and deployment.
Next.js framework overview
Next.js is a popular JavaScript framework. It lets developers build SSR and static web apps using React. It provides an opinionated structure and tooling for creating efficient and scalable applications. It is cross-platform compatible. You can develop and deploy Next.js apps on various platforms and environments. With Next.js, you can easily create pages, and fetch data from APIs. If you need help with a Next.js task, try Upwork or Toptal. They have freelancers and Next.js development company. You can review their profiles and client feedback.
One of the standout features of Next.js is its automatic code-splitting capability. This means that only the required JavaScript code is loaded. So, the client gets faster initial load times.
Next.js supports SSR out of the box. It allows your app to deliver fully rendered HTML to the client on every request. Here’s an overview of key features and concepts in Next.js:
-
React Enhancement: Next extends React application. It adds SSR, SSG, and faster performance.
-
Server-Side Rendering (SSR): Next supports SSR. It renders pages on the server for faster loading and better SEO.
-
Static Site Generation (SSG): Next has SSG. It generates pages at build time for static file serving.
-
File System-Based Routing: Next uses a file system-based routing system. It makes the routes match the directory structure.
-
CSRF Protection: Next lacks built in CSRF protection. But, it can be added using best practices.
-
SEO Optimization: Next simplifies SEO with SSG. It lets search engines easily crawl and index pre-rendered content.
Next.js is a great tool for building fast, server-rendered or static web apps. It offers a good developer experience and benefits for SEO.
Express.js framework overview
Express.js is a fast, minimalist web application framework. It provides key tools for building strong web apps. With Express.js, developers can design their own architecture. They can also choose from many middleware options.
-
Built in API-Routing: Express.js has a simple API-routing system. It makes it easy to define routes for different endpoints and to organize code.
-
Middleware Flexibility: Express.js is flexible for adding custom middleware. Use it for tasks like data validation, authentication, logging, and error handling.
-
Testing with Jest and Supertest: Jest is for unit and integration tests. Supertest helps test server routes with HTTP assertions.
-
React JS: Primarily Frontend: React JS is primarily used for frontend development. Also, when considering React JS, it's important to know if React JS back-end or frontend. React JS is mainly for frontend development.
-
Socket.io for Real-time Communication: Socket.io enables real-time, two-way client-server communication. It's often used with Node.js and Express.
Express.js gives developers a strong base for building scalable web apps. Its simplicity and the flexibility of middleware make it a top choice for many back-end projects.
Performance comparison: Next js vs ExpressJS
Next.js, being a framework built on top of React, offers excellent performance out of the box. It uses automatic code-splitting. It sends only the needed JavaScript bundles to the client. This improves loading times.
Next.js:
-
Automatic Code-Splitting: Next automatically splits the JavaScript code into smaller chunks. It loads only the necessary code for a page. This boosts performance.
-
Vercel Deployment: You can deploy Next apps on Vercel. It will optimize performance and distribute them via a global CDN.
Express:
-
Backend API Development: Express is commonly used for building back-end APIs. Its lightweight nature and flexibility make it suitable for handling HTTP requests efficiently.
-
Middleware Architecture: Express's middleware architecture lets you add modular functions. If used well, it can speed up request processing.
-
Custom Server Logic: Express gives developers control over the server logic. This makes it ideal for custom back-end needs.
It's hard to compare these two frameworks on speed and performance. They serve different purposes. Both frameworks are widely used in production for apps. This includes everything from small projects to enterprise solutions.
When to Use Next.js or Express JS for Back-end Development?
Express and Next.JS are popular Node.js back-end frameworks. Both frameworks serve similar purposes. But, one may be better in some scenarios. Note that Next can do some back-end tasks. For example, it can handle database queries and user authentication. But, its main focus is on frontend tasks. These include SSR and SSG integration with React components.

Web applications and APIs
Web applications and APIs play a crucial role in modern web development. They allow developers to create interactive websites and deliver dynamic content. They also enable integration with third-party services.
Next.js excels in SSR and SSG. It provides a ready-made solution for generating HTML on the server. This improves performance and SEO. Next.js is great for content-heavy sites and blogs. It ensures fast loads and high search engine rankings.
To integrate Passport.js with a Next.js app, use middleware. Passport.js is a popular authentication middleware for Node.js applications.
Both frameworks have their strengths in different areas of web development. The decision should depend on the project's needs and the developers' skills.
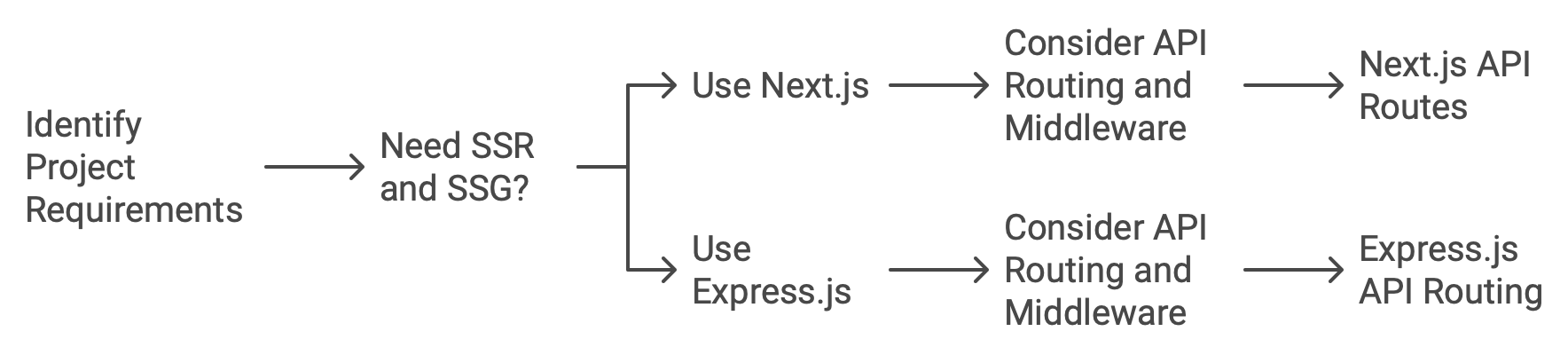
API routing and middleware
API-routing and middleware are vital in back-end development. They let developers handle requests and manage data flow. NextJS and ExpressJS each have their own ways to do API-routing and middleware.
Next.js has built in API-routes. They make it easy to create serverless APIs in the same codebase as your frontend app. This integration makes development easier and cuts the need for setup. Use simple file-based routing or create custom handlers. The framework takes care of all the underlying server configuration for you.
Backend web development
Backend web dev plays a crucial role in creating robust and dynamic applications. It focuses on the logic, database management, and data flow between the server and client. Next.js and Express give developers great tools for back-end work.
Both Next.js and Express have their strengths when it comes to back-end web dev. The choice depends on development project complexity, scalability, developer preferences, and use cases.
Capabilities and Key Features of Next.js and Express
Next.js and Express are both powerful back-end frameworks. Each has a unique set of features and capabilities.
Next.js excels at automatic code-splitting and SEO-friendly. On the other hand, Express has a unique API-routing system. It is also flexible in using middleware. The choice between these two frameworks is up to you. It depends on your project's needs and your preferences as a developer.
Automatic code splitting in Next JavaScript
Next.js has a feature called automatic code-splitting. It improves web app performance and loading times. This feature lets developers split their code into smaller, manageable chunks. These chunks are loaded on-demand as the user navigates the app.
Next.js automatically splits code by page routes or components. It sends only the necessary code to the client. This reduces load times and improves the user experience. This means users can use the website right away. They won't have to wait for large JavaScript files to download.
Next.js's automatic code-splitting is a great tool. It optimizes web apps by breaking large bundles into smaller chunks. These chunks load when needed. This boosts performance. It cuts load times and helps developers keep a modular, organized codebase.
SEO and static site generation in Next.JS
SEO is vital for any website's success. Static site generation (SSR) can boost its performance. Next.js excels in both these areas, making it a popular choice among developers.
Next.js has built in support for SSR and SSG. This enables search engines to easily crawl and index your pages. This means improved visibility on search engine results pages (SERPs) and better organic traffic.
Next.js has efficient SSG. It enables faster content updates. It does this by pre-rendering dynamic data at build time or using incremental static regeneration. This ensures that your website remains fresh without compromising performance.
Express’s built-in API routing system
Express’s built-in API-routing system is one of its standout features that makes it a popular choice for back-end development. With Express, developers can easily define routes. They can also handle requests to specific endpoints in their web apps.
Express’s built-in API-routing system simplifies the development process of creating robust and scalable back-end APIs. Its flexibility and ease of use make it a top choice for developers looking to build RESTful services efficiently.
Middleware flexibility in Express
One key advantage of using Express for back-end development is its flexible middleware. Express provides a powerful middleware system. It lets developers add functionality to their apps at various points in the request-response cycle.
With Express, you can pick from many existing middleware modules. Or, you can create custom middleware for your specific needs. This lets developers handle tasks like authentication, logging, and error handling.
Express's middleware flexibility gives developers fine control. It lets them adjust their app's functions at each stage of the request-response cycle. Express makes it easy to build robust back-ends. It has many options for adding auth methods, mechanisms, and handling error responses.
Web application development in Next.js vs Express
Web application development is a crucial aspect of modern software development. Both Next.js and Express are powerful. They are great for building robust web apps.
Next.js is great for fast, SEO-friendly websites. It focuses on SSR and SSG. Its automatic code-splitting feature helps developers. It loads only the necessary components, so it optimizes performance.
Both frameworks have their strengths in different areas of web application development. As a developer or team lead, consider your project's needs before deciding.
Comparison of Developer Experience and Use Cases
Next.js and Express have different development experiences and use cases. So, there are a few key factors to consider when comparing them.
Let’s talk about Next.js. One of the standout features of Next js is its automatic code-splitting capability. This means that only the needed JavaScript and CSS files load for each page. This results in faster load times and better performance.

Choosing the right framework for node.js development
When choosing a framework for Nodejs development, consider several factors. Each framework has strengths and weaknesses. So, assess your needs before deciding.
Next.js is a powerful framework. It excels at SSR and SSG. It splits code and has SEO-friendly features. So, it's great for web apps needing fast load times and high search engine visibility.
Use cases and benefits of using Next.js
Next.js is a powerful framework. It has many benefits for developers. Next.js has a major advantage. It can handle SSR and SSG. This makes it ideal for building fast-loading, SEO-friendly websites.
Next.js is great for content-heavy sites and blogs. Next.js has built-in support for SSG. It can generate static HTML files at build time. This boosts performance and search engine rankings.
Advantages of using Express.JS for backend development
Express.js is a minimalist web app framework for Nodejs. It has several advantages that make it popular for backend services.
One of the key advantages of using Express is its simplicity. Express is lightweight and unopinionated. It gives developers more control over their code and design. It makes it easier to build apps for specific needs. There's no excessive boilerplate or unnecessary features to constrain you.
Replacing Express with Next.js in web development
Next.js is a modern, efficient alternative to Express for web dev. It helps developers build backend apps. With Express being one of the most popular frameworks for Node.js, it’s natural to wonder if it can be replaced by Next.js.
If you need more control over your routes, or want flexibility in your middleware, stick with Express. It would be a wise choice.
Popularity and adoption by developers
A key factor in choosing a back-end framework is its popularity among developers. Next.js and Express are popular in the developer community. But, they cater to different needs.
Express is popular for building server-side apps in Node.js. It's been around for a while. Its simplicity, flexibility, and rich middleware have made it a favorite among API and web app developers.
Future Trends and Considerations
For future trends in using Next.js and Express for back-end dev, developers should consider a few factors. Both frameworks are now popular with developers. This shows their relevance in the changing back-end development landscape.
As web apps grow more dynamic and interactive, they must handle complex requirements. Next.js offers automatic code-splitting. It loads JavaScript bundles as needed. This makes for efficient loading. This feature contributes to improved performance and scalability.
Next.js has benefits, like automatic code-splitting and SEO-friendly SSR. But, Express has a flexible API-routing system and great middleware. It depends on project needs and developers' preferences and knowledge of each framework.
Next.js and Express in the context of modern web development
Next.js and Express are two popular web development frameworks. Each has unique strengths. In modern web dev, these frameworks are vital. They are key to building robust, efficient apps.
Next is popular for its easy SSR and SSG. It is ideal for projects needing SEO and better performance.
Next is great for SSR on content-heavy sites. But, many still prefer Express for lightweight APIs and microservices.
Impact of dynamic web application requirements
We cannot underestimate dynamic web app requirements in today's fast-paced digital world. As technology evolves, users expect more from websites. They want them to be interactive and responsive. They should provide real-time updates and a personalized experience. This shift has led to a greater demand for frameworks. They must handle these dynamic requirements efficiently.
The rise of dynamic web apps has led to new frameworks, like Next.js and Express. Choosing between these two frameworks depends on your project needs. It hinges on performance goals, development preferences, and scalability.
Integration with other frameworks and technologies
Integration with other frameworks is key when choosing between Next.js and Express for the back-end. Both frameworks offer flexibility in terms of integration, but they have different approaches.
Next.js is built on top of React.js, which makes it easy to integrate with other React libraries and tools. It has a strong ecosystem, with many plugins and packages for easy integration. Next.js also can be integrated with popular front-end frameworks, like Angular or Vue.js, if needed.
Express, is a minimalist framework. It lets developers easily integrate with any third-party library or technology. It has no restrictions on integrations. So, developers can freely choose their tech stack.
Socket.io is a popular library. It allows real-time, two-way communication between clients and servers. It is commonly used with Node.js and Express to implement WebSocket-based communication.
Both Next.js and Express can integrate with microservices. They can use RESTful API principles or GraphQL-based solutions. They also support WebSocket implementation for real-time communication.
Scalability and performance considerations of Next JS
When choosing a back-end framework, like Next.js or Express, focus on scalability and enhance performance. They are critical factors. Both frameworks can scale well, but they do it differently.
Next.js is known for its built-in SSR and SSG features. Next.js can generate HTML pages on the server. This improves load times and SEO.
Choosing between Nextjs vs Express depends on your project's needs. What trade-offs are you willing to make between scalability and flexibility?
Relevance in the evolving back-end development landscape
In today's fast-changing tech world, back-end development frameworks are vital. As businesses aim for seamless user experiences, choosing the right framework is crucial.
As new needs arise in web app development, both Next js and Express have adapted to meet them. Integration with other frameworks, like ReactJS, allows developers to build scalable solutions. They can use existing code.
Can You Replace Express with Nextjs?
Can you replace ExpressJS with Next.js? Many developers may wonder about this when choosing a backend. Both frameworks are popular for building web apps. But, they have some key differences.
Is ExpressJS still Relevant?
Is ExpressJS still relevant in today’s rapidly evolving back-end development landscape? The answer to this question is a resounding yes! New frameworks and technologies have emerged. Still, ExpressJS is a top choice for building server-side apps. It is widely used and trusted.
ExpressJS offers a lightweight and minimalist approach to web application development. Its simplicity allows developers to quickly build robust APIs with ease. ExpressJS has a flexible routing system and middleware. It lets developers customize their apps to meet specific needs.
Do Big Companies Use ExpressJS?
Do big companies use ExpressJS? Absolutely! ExpressJS is a top Node.js framework. It is popular with major tech companies. Firms like Uber, IBM, Netflix, and PayPal use Express JS for their backends.
Which is Better Next.js or React js?
It depends on your needs and project requirements. That's the choice between Next.js and Express.JS for back-end development. Both frameworks have their pros. Developers use them in various contexts. Next.js is a powerful framework. It has features like automatic code-splitting and SEO-friendly SSR. Both frameworks will give you powerful tools. They will help you build great web apps efficiently.