Vue and React: Ultimate Comparison of Javascript Frameworks
If you're a developer who's looking to build dynamic, interactive web applications, then you've probably heard of Vue and React. These two JavaScript frameworks have gained immense popularity in recent years for their ability to simplify the development process and help developers create amazing user experiences. But which one is better? In this ultimate comparison of Vue and React, we'll take a deep dive into both frameworks and help you decide which one suits your needs best! So buckle up as we explore the features, pros, cons, performance benchmarks, and more to find out whether it's going to be Vue or React that will win your heart!
Most Popular Javascript Framework Comparison
If you're looking for a comprehensive comparison of the most popular Javascript frameworks, you've come to the right place. In this article, we'll pit Vue and React against each other in a battle to see which one comes out on top. First up, we have Vue. Vue is a lightweight framework that offers a great deal of flexibility and an easy-to-use syntax. It's also one of the most popular frameworks, with a thriving community and extensive documentation. On the other hand, React is a bit heavier than Vue but benefits from being backed by Facebook. React also has a large community and excellent documentation. However, some developers find React's syntax to be confusing and difficult to learn. So, which one should you choose? The answer depends on your needs and preferences. If you're just getting started with web development, Vue might be the better choice as it's easier to learn. However, if you're looking for more power and flexibility, React is worth considering. Some of the most popular JavaScript frameworks are React, Angular, Vue.js, and Svelte. Here is a brief comparison of these frameworks:
Some of the most popular JavaScript frameworks are React, Angular, Vue.js, and Svelte. Here is a brief comparison of these frameworks: React:
- Developed by Facebook
- Popular for building highly-scalable, performant, and maintainable web applications
- Component-based architecture: react components are a de-facto standard for creating user interfaces.
- Utilizes a virtual DOM for optimal performance
- Large ecosystem and extensive community support
Angular:
- Developed by Google
- A comprehensive framework for building large-scale, enterprise-level web applications
- Uses TypeScript, a statically-typed superset of JavaScript
- Follows a declarative programming paradigm
- Embraces a component-based architecture, dependency injection, and modularity
- Includes a powerful CLI for scaffolding, building, and deploying applications
Vue.js:
- Developed by a group of independent developers led by Evan You
- Aims to combine the best features of React and Angular
- Provides an approachable learning curve for developers
- Component-based architecture with a virtual DOM
- A reactive data-binding system that simplifies state management
- An extensive ecosystem with a variety of libraries and plugins
Svelte:
- Developed by Rich Harris
- A relatively newer framework that differs from the others by compiling components at build time, rather than interpreting them at runtime
- Results in smaller bundle sizes and better performance
- Simplified state management and reactivity system
- Component-based architecture
- Gaining popularity due to its performance benefits and developer experience
Each of these frameworks has its pros and cons and is suited for different use cases. When choosing a framework, consider factors such as project requirements, your team's familiarity with the framework, and the long-term maintainability of the codebase.
What is Vue?
In recent years, there has been a dramatic increase in the popularity of Javascript frameworks. With so many options to choose from, it can be difficult to decide which one is right for your project. If you're looking for a lightweight framework with a focus on simplicity, then Vue might be the perfect choice. Vue is a progressive framework that is designed to be easy to use and flexible. It offers an incrementally adoptable architecture that allows you to scale your web application as your needs change. Vue is also relatively fast and memory-efficient compared to other frameworks. One of the key features of Vue is its reactivity system. This makes it easy to create dynamic and responsive user interfaces. Vue also provides a powerful transition system that can automatically animate elements as they are added or removed from the DOM. If you're looking for a framework that will help you build fast, modern applications, then Vue is definitely worth considering.Big Companies Using Vue
It's no secret that Vue.js is gaining popularity among web development frameworks. In the past year, it has seen a surge in adoption, with many large companies using it in production. Here are some of the big names using Vue: - Alibaba Group - Baidu - Behance/Adobe - Nintendo - Xiaomi Alibaba Group is one of the world's largest online and mobile commerce companies. They've been using Vue since 2016, and it's now one of their official front-end libraries. Baidu, China's largest search engine, also uses Vue for some of their products. And Behance/Adobe, the popular online portfolio platform owned by Adobe, switched to using Vue for their new web design editor Typekit Frontend in 2019. Nintendo, the Japanese video game company behind classics like Super Mario and The Legend of Zelda, use Vue for their websites and web applications. And Xiaomi, one of the world's leading smartphone companies, uses Vue across their MiUI user interface and apps.What is React?
React is a Javascript library for building user interfaces. It was created by Facebook and is used by companies like Netflix, Airbnb, and Walmart. React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you create reusable components so that your code is easy to read and maintain.Big Companies Using React
React has been gaining popularity lately as a JavaScript framework for building user interfaces and web applications. Big companies such as Facebook, Instagram, AirBnB, Netflix, and Yahoo! have all started using React in their web development projects. Why are big companies using React? There are a few reasons: 1. React is a declarative framework, which means that it makes the code more predictable and easier to debug. 2. React uses a virtual DOM, which makes it faster and more efficient than other frameworks that redraw the entire page on every change. 3. React is component-based, which means that it is easy to reuse code and create complex UIs from small pieces of code. 4. React is open source, so there is a large community of developers who can help with any issues that arise. 5. React is used by some of the biggest names in tech, so there are plenty of resources available if you want to learn more about the framework. If you're considering using React for your next web development project, know that you're in good company some of the biggest names in tech are already using this powerful JavaScript framework!
A Comparison of Vue and React
When it comes to choosing a JavaScript framework, there are a few things to consider. But two of the most popular choices are Vue and React. So, how do you decide which one is right for your project? Both Vue and React have a lot to offer developers. They're both fast, reliable, and offer a great user experience. However, there are some key differences between the two that you should be aware of before making your decision.Here's a comparison of Vue and React to help you make the best choice for your project:
-Both Vue and React are component-based frameworks. This means that they allow you to break down your UI into smaller pieces, which makes development more manageable and scalable. -React uses JavaScript while Vue uses HTML templates. This can be seen as either a pro or a con depending on your preference. Some developers prefer JavaScript because it's more versatile, while others find HTML templates easier to work with. -React is managed by Facebook while Vue is managed by an independent team. This can impact the way each framework is developed and maintained. For example, Facebook is known for moving quickly and often introduces new features without backward compatibility, whereas the Vue team takes a more gradual approach so that existing projects don't need to be rewritten when new versions are released. -React has a larger community and ecosystem than Vue. This can be helpful if you're looking for resourcesThe development process on vue react speed
Vue and React are both popular front-end development frameworks, so it's no surprise that they're often compared to each other. When choosing a framework for a project, it's important to consider the pros and cons of each option. In this article, we'll compare the react and vue react speed to help you decide which one is right for your project.Vue:
+ Vue is a lightweight framework that doesn't require a lot of code to get started. + Vue's development process is fast and efficient thanks to its use of components. + Vue has good documentation and a large community of developers who can help with questions or problems.React:
- React is a bit more complex than Vue, so it may take longer to learn if you're new to development frameworks. - React uses JavaScript instead of HTML, which can be confusing for some developers. However, JSX (a syntax extension for JavaScript) makes working with React easier. - Like Vue, React has good documentation and a supportive community of developers.Which is better?
There are two major JavaScript frameworks that are popular among developers, Vue and React. So which one is better? It depends on what you're looking for in a JavaScript framework. If you're looking for a more lightweight framework that is easy to learn, then Vue would be a good choice. However, if you're looking for a framework that is more popular and has a larger community, then React would be a better choice.How do people measure javascript framework popularity anyway?
You can check out these sources to find charts and other data visualizations related to the popularity of JavaScript frameworks:GitHub Stars:
Visit the GitHub repositories of popular JavaScript frameworks to see the number of stars they have received. While this is not a definitive measure of popularity, it can give you an idea of the level of interest and community support for each framework.Google Trends:
You can compare the popularity of different JavaScript frameworks over time using Google Trends. Just enter the names of the frameworks you want to compare and see how the search interest has evolved.NPM Trends:
NPM Trends (npmtrends.com) is a useful website for comparing the download counts of different JavaScript libraries and frameworks over time. This can give you an idea of the current adoption and usage patterns of core library and these frameworks.Stack Overflow Developer Survey:
Stack Overflow conducts an annual developer survey that provides insights into the most popular technologies, including JavaScript frameworks. You can check the web page of the survey results for information on the popularity of different frameworks.State of JS Survey:
The State of JS (stateofjs.com) is another annual survey that focuses specifically on JavaScript and its ecosystem. The survey results include detailed data on the popularity of various JavaScript frameworks and libraries.Keep in mind that popularity is just one factor to consider when choosing a JavaScript framework. It's also essential to consider the specific needs of your project, the expertise of experienced developers in your development team, and the long-term maintainability of your codebase.
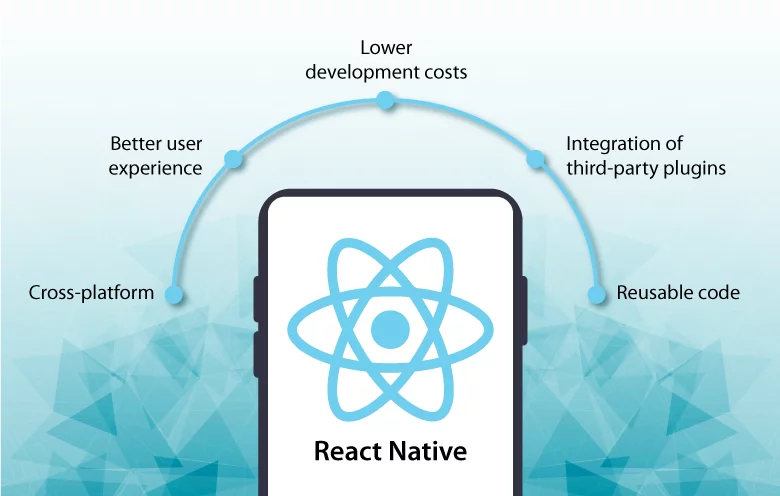
React Native vs Vue Native
React Native and Vue Native are two of the most popular JavaScript frameworks for mobile development for building native mobile apps. Both frameworks allow developers to use JavaScript to build cross-platform mobile apps that can be deployed on Android and iOS. So, what's the difference between React Native and Vue Native? React Native is a framework created by Facebook. It's used by some of the world's largest companies, including Instagram, Airbnb, and Walmart. Vue Native is a framework created by GeekyAnts. It's used by startups and small businesses. Here are some key differences between React Native and Vue Native:1. Language
- React Native uses JavaScript with the JSX syntax extension. - Vue Native uses JavaScript with the TypeScript syntax extension.2.Architecture
- React Native uses a combination of JavaScript and native code ( Objective-C or Java). This means that developers have to learn two programming languages (JavaScript and either Objective-C or Java). - Vue Native uses JavaScript with the help of a library called WeexJS. This allows developers to use only one programming language (JavaScript) when building native apps.3. Development environment
- React Native comes with a development environment called Expo which makes it easy to set up a development environment and start building an app quickly. - VueNative does not come with a development React Native and Vue Native are frameworks for building cross-platform mobile applications using JavaScript. Both have their own advantages and disadvantages. Deciding which one is better depends on your requirements and personal preferences. Here is a comparison of the two:
React Native:
- Developed by Facebook and based on the popular React library.
- Mature and widely adopted, with a large community and extensive third-party libraries and resources.
- Provides a native-like experience by rendering native UI components for iOS and Android.
- Offers a "learn once, write anywhere" approach, which allows developers to create platform-specific experiences while leveraging their React skills.
- Benefits from the larger React ecosystem and resources like Expo, a platform to build, deploy, and quickly iterate on native React apps.
- Has been used to build popular apps like Instagram, Facebook, Airbnb, and others.

Vue Native:
- Developed as a community-driven project and based on the Vue.js framework.
- Builds on React Native, using the same components and APIs, but with Vue.js syntax and conventions.
- Provides a more approachable learning curve for developers familiar with Vue.js.
- Enables developers to leverage their Vue.js skills to create cross-platform mobile apps.
- Although growing, the community and ecosystem are smaller compared to React Native.
- Has fewer examples of large-scale, production-ready apps compared to React Native.
In conclusion
React Native is a more mature and established framework with a larger community and resources, making it a safer choice for most projects. However, if your team is already comfortable with Vue.js and you prefer its syntax and conventions, Vue Native could be a viable option. Ultimately, the choice depends on your specific needs, preferences, and the expertise of your development team.
FAQ
-Which one should you use for your project?
Vue and React are two of the most popular Javascript frameworks. While they have some similarities, they also have some important differences. Here's a quick overview of each:Vue:
-Vue is a lightweight framework that is easy new developers to learn and implement. -It has a simple syntax that makes it easy to read and understand. -Vue's components are reusable, which makes code more maintainable and easier to scale.-It integrates well with other libraries and frameworks, making it a good choice for larger projects.
React: -React is a powerful framework that provides high performance by using virtual DOMs. -React components are written in JSX, which allows you to embed HTML in your code. -React uses a unidirectional data flow, which means that data flows through the application in one direction. This makes it easier to reason about your code and predict how it will behave. -It can be used on the server side as well as the client and server side rendering, which makes it very versatile.
What was the first react app?
The first major React app was the Facebook News Feed, which was introduced in 2011. Facebook developed React to address the challenges they faced when building complex, large-scale user interfaces with efficient rendering and consistent performance. The Facebook Ads Manager was also an early adopter of React.React was open-sourced in 2013, and since then, it has gained significant popularity and has been adopted by many companies for building scalable and performant web applications.

Which developers make more money: vue developers or React developers?
The salary of a developer can depend on various factors such as location, experience, company size, and the demand for specific skills. As of my knowledge cutoff in September 2021, React is more popular and widely used than Vue, which could translate to higher demand for React developers and potentially higher salaries on average.
However, it's important to note that the difference in salary may not be significant, and other factors can play a more substantial role in determining a developer's income. Moreover, the landscape of web development is constantly changing, and new frameworks and libraries may emerge, altering the demand for certain skills.
In general, it's a good idea for developers to stay up-to-date with multiple technologies and be flexible in their skillset, as it can help them adapt to changing market conditions and open up more job opportunities. Focusing on building strong programming fundamentals and problem-solving skills is usually more valuable in the long run than specializing in a single framework or library.
