Why Are Developers Seeking Webpack Alternatives?
Developers are increasingly seeking Webpack-alternatives for a variety of reasons. One significant factor is the steep learning curve associated with its configuration. Many new developers feel overwhelmed by a complex, time-consuming setup. Another major concern is performance. As apps grow, build times can become frustratingly long. This interrupts development. Long waits for rebuilds hinder productivity and creativity alike.
Community dynamics are shifting as users share their experiences and preferences online. A desire to work smarter drives developers to seek better tools. They want more intuitive solutions for their daily coding tasks.

Common Challenges with Webpack
Webpack has become a staple in modern web development, yet it�s not without its challenges. Developers often struggle with the complexity of its configuration. The learning curve can be steep for newcomers.
- Another common issue is slow build times. As projects grow, builds can take longer. This frustrates developers. This delay impacts productivity and disrupts workflow.
- Hot-module replacement is a useful feature. But, it doesn�t always work well across different setups.
- Debugging these issues can consume valuable time and mental energy.
- Managing dependencies in existing Webpack may lead to version conflicts. This can complicate the setup.
These hurdles can make developers wonder if there is a better way to handle their builds.
The Need for Faster Build Times
As applications grow in complexity, the demand for development speed increases. Developers often wait a long time for their projects to build and refresh. This can halt productivity and stifle creativity.Faster build times mean quicker feedback loops. A Swift rebuild allows programmers to test changes almost instantly, enhancing their workflow. When iterations happen without delay, it leads to a more dynamic development process. Slower builds can cause frustration during collaboration among team members. Coordinating efforts becomes cumbersome when everyone spends more time waiting rather than coding.
In the fast-paced tech landscape, agility is key. Rapid iteration isn�t a luxury; it�s essential. It�s key to staying competitive in delivering high-quality software that meets user demands.
Simplifying Configuration and Setup
Configuration can often feel like a maze for developers. Webpack, while powerful, requires a deep dive into its complex setup. This steep learning curve can be daunting for newcomers. Vite, on the other hand, integrates well with popular frameworks and libraries, making it easy to get started.Alternatives aim to ease this burden. Tools like Vite and Parcel let you code faster. They offer out-of-the-box solutions. They limit the need for complex setups. This lets developers focus on building, not configuring environments. Some tools have zero-configuration options. They let you quickly start your project without messing with settings and plugins. This streamlining not only saves time but also reduces frustration during development.
A more intuitive setup process ultimately leads to better productivity. Simple tools empower developers to innovate. They avoid endless configuration files and offer a clear dependency graph.What is Vite and How Does It Compare to Webpack?
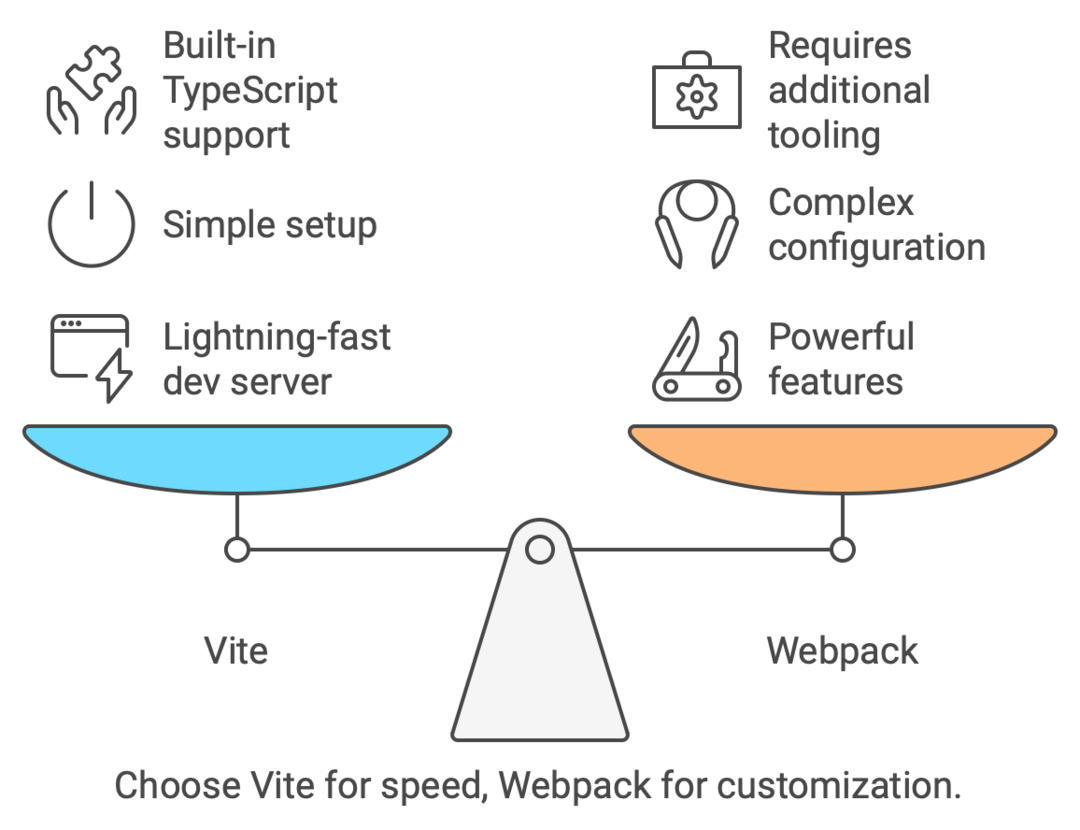
Vite is a modern build tool that leverages native ES-modules in the browser. This approach allows for an incredibly fast development experience. Vite serves files directly during development, instead of bundling code. This makes the process faster. When comparing it to Webpack, Vite shines with its simplicity and speed. Developers often struggle with complex Webpack configs. Vite has a simpler setup and a powerful command-line interface. The result? Less time spent on configuration means more focus on coding.
Vite�s Lightning-Fast Dev Server
Vite offers an exceptional development experience with its lightning-fast development server. Built on a modern architecture, it leverages native ES-modules for instant reloading. When you make changes to your code, Vite only updates the affected modules. This means no more waiting for a lengthy build process every time you tweak something.
The result? Smooth and efficient development sessions that keep your workflow uninterrupted. It supports frameworks like Vue and React. So, it�s easy to integrate it into existing projects or to start new ones. Vite�s focus on speed changes how developers use their apps while coding. For instance, if you are building a react project, Vite's blazing-fast development server will make your development process much more enjoyable. Vite's command-line interface provides a simple and efficient way to manage your project and its dependencies.Built-in TypeScript and JSX Support
Vite stands out with its seamless support for TypeScript. Developers can dive straight into coding without worrying about complex configurations. With Vite, there�s no need to set up additional tooling or plugins. It recognizes TypeScriptfiles and JSXsyntax by default, and includes a built-in development server for instant feedback. This makes project initialization a breeze.Developers can focus on building features, not fixing setups. By simplifying these aspects, Vite allows teams to use modern JavaScript easily. It keeps their workflow fast and efficient, enabling them to create a single, optimized bundle for production.The integration leads to smoother development experiences. Errors are caught early, so developers can quickly iterate on their code. Also, Vite�s hot module replacement ensures changes show up instantly in the browser. It boosts productivity.
Comparing Vite and Webpack Performance
When it comes to performance, Vite and Webpack offer different experiences. Vite uses native ES modules. This speeds up HMR in development. This means you see changes in real-time without a full page reload. Webpack is known for its powerful features. But, it can slow down as projects get more complex. Large applications might take longer to load. For developers seeking a comprehensive understanding of module bundling, learning webpack is a valuable investment.| Criteria | Vite | Webpack |
|---|---|---|
| Initial Build Speed | Extremely fast, especially for small-to-medium projects. Uses native ES modules and leverages the browser's ability to process them. | Slower initial builds due to bundling and module resolution. The entire dependency tree is processed before serving. |
| Hot Module Replacement (HMR) | Fast HMR, as only the changed modules are updated using ES modules, making for near-instant feedback. | HMR support is slower as it rebuilds parts of the bundle and patches changes. Performance can degrade with larger projects. |
| Dev Server Start-Up Time | Very fast start-up time as it doesn�t bundle the whole project initially. Uses ESBuild for preprocessing. | Slower start-up, especially in large projects, as it needs to bundle everything before serving. |
| Bundle Size (Production) | Comparable to Webpack when optimized, thanks to Rollup (used by Vite for production). Results depend on the specific setup and plugins used. | Generally efficient with advanced plugins and tree-shaking, but might require more configuration and optimizations to achieve similar results. |
| Build Optimization Time | Slower production build times compared to development because Vite switches to Rollup for bundling. | Better optimized for production builds, with advanced techniques like code splitting, caching, and tree-shaking. |
| Configuration Complexity | Easier and simpler configuration out of the box. Less boilerplate required, making it ideal for smaller projects. | More flexible and customizable but at the cost of increased complexity and verbosity. Essential for larger projects with custom needs. |
| Plugin Ecosystem | Growing, with a focus on modern features and leveraging Rollup plugins. Some Webpack plugins may not be compatible. | Mature and extensive plugin ecosystem. Almost any build scenario can be covered by existing plugins or custom loaders. |

How Does Parcel Simplify the Build Process?
Parcel stands out by offering zero-configuration bundling. Developers can start building applications without spending time on complex setups. This eliminates the steep learning curve often associated with more traditional tools. Another highlight is its intelligent file watching feature. As you code, Parcelautomatically detects changes and updates builds in real-time. This streamlines the development process, allowing for immediate feedback. Built-in support for various asset types comes as a significant advantage too. From JavaScript to CSS, HTML to images, Parcel handles it all seamlessly. You don�t need extra configurations or plugins for different assets.
Its efficient caching mechanism speeds up subsequent builds significantly. You save time in development cycles. Your output will be optimized and clean. Parcel has user-friendly features. They let developers write quality code, not wrestle with build settings. One of its key strengths is the ability to easily set up a development server, which is essential for testing and debugging. This allows programmers to quickly and easily view their code quality changes in action without needing to manually configure a server.Zero Configuration Bundling with Parcel
Parcel stands out for its zero-configuration bundling approach. You can start building your projects without a long setup. Simply install Parcel, point it to your entry file, and you�re ready to go. No need for complex configuration files or lengthy documentation reviews.
Its intelligent design automatically detects dependencies and optimizes builds on-the-fly. It reduces the cognitive load on developers. They want to focus on coding, not configuring. The command-line interface provided by Webpack allows for easy configuration and management of the build process. It's simple to use and allows for custom build commands. You�ll find that Parcel supports various asset types, like images, stylesheets, and HTML files. There�s no extra effort required. With instant HMR during development, changes are reflected in real-time. This streamlines the feedback loop significantly while enhancing productivity throughout the project lifecycle. Parcel also offers excellent support for modern JavaScript features, including ES6, making it a great choice for developers who want to write clean and efficient code.Parcel�s Out-of-the-Box Features
Parcel stands out with its remarkable out-of-the-box features that enhance the developer experience. Right from installation, you can start bundling javascript for your projects without complex configurations. This simplicity is a game changer for many. 1. Automatic File Type Detection: Parcel excels at automatically recognizing and handling JavaScript, CSS, and HTML files. This streamlines the development process. 2. Hot Module Replacement (HMR) Support: HMR is enabled by default, offering real-time updates to your application as you make changes. This eliminates the need for constant page refreshes. 3. Comprehensive Asset Support: Parcel effortlessly manages various asset types, including images and fonts. This eliminates the need for extra plugins, simplifying your workflow.Also, Parcel�s caching system speeds up rebuilds after an initial build. This ensures faster iterations during development cycles while keeping productivity high.
When to Choose Parcel Over Webpack
Parcel shines in scenarios where speed and simplicity are top priorities. For small projects or prototypes, its zero-configuration approach lets you dive in without setup. For developers who want a hassle-free experience, Parcel�s features can be a game-changer. You don�t have to spend hours tweaking configurations just to get started. When rapid development cycles are essential, Parcel�s fast bundling helps. It speeds up feedback loops in the build process. This is particularly beneficial for teams practicing Agile methodologies. If your project uses modern JavaScript features, like TypeScript or JSX, Parcel will handle them with little fuss. It works natively. It provides built-in support that simplifies integration while maintaining robust performance. If you need a simple, efficient workflow, try Parcel. It�s a good alternative to Webpack.
What Makes esbuild a Compelling Webpack Alternative?
Esbuild is a great alternative to Webpack. Its speed is unmatched. Designed in Go, it compiles JavaScript and Type-Script files at lightning pace. This rapid compilation makes development workflows much smoother, especially during large project builds. Another attractive feature is esbuild�s simplicity. It needs less setup than Webpack. So, developers can start quickly without deep dives into complex settings. The simple setup means less time on boilerplate code. So, you can focus more on writing the app�s logic. Also, esbuild has built-in support for modern features like Type-Script. This removes the need for multiple plugins or loaders. They can bloat your config files. Esbuild lacks some advanced Webpack features. However, it is very fast. So, it�s a great choice for projects that want efficiency without losing functionality.
Esbuild�s Blazing Fast Compilation Speed
Esbuild has quickly gained a reputation for its remarkable compilation speed. This tool uses Go�s concurrency model. It lets the tool handle multiple tasks at once. The result? JavaScript and Type-Script files are processed at lightning speed. They outpace traditional bundlers.
Developers appreciate how esbuild can bundle large projects in mere seconds. This efficiency saves a lot of time in development. It lets teams focus on writing code instead of waiting for builds. The design considers modern workflows. It integrates with existing tools and scripts.
Esbuild speeds up your build process for any project, big or small. It won�t sacrifice functionality. Many users report faster HMR. It improves the development experience. As apps grow more complex, this boost is vital. It helps meet tight deadlines and quickly iterate on features.
Using esbuild in JavaScript Projects
Esbuild is a top choice for developers. They want to speed up their JavaScript projects. Its standout feature is speed. Esbuild�s native Go implementation compiles code in seconds. It�s great for rapid development. Integration into existing workflows is straightforward.
You can easily plug esbuild into your build process with minimal configuration. This lets you focus on writing code, not on complex setups. For larger apps, you�ll appreciate its fast asset bundling and improvement. The result? A smoother development experience that keeps pace with your creativity and deadlines.
Limitations of esbuild Compared to Webpack
Despite its impressive speed, esbuild has notable limitations when set against Webpack. One major drawback is the lack of advanced plugin support. Esbuild has plugins. But, they are not as good as Webpack�s. Esbuild focuses primarily on JavaScript and Type-Script. If your project uses other assets, like CSS preprocessors or imageoptimization, Webpack�s rich ecosystem may be more powerful. Dev community support for specific use cases still lags behind that of Webpack. This gap can make it harder to find solutions or best practices for a project�s unique needs.
How Does Rollup Differ from Webpack for Module Bundling?
Rollup takes a unique approach to module bundling compared to Webpack. It focuses on ES modules. It lets developers create smaller, more efficient bundles. This is particularly beneficial for libraries that need streamlined delivery. One of Rollup�s standout features is tree-shaking. It removes unused code from the final bundle. This ensures only necessary components are included. This results in leaner applications with faster load times. Another key difference lies in configuration simplicity. Rollup�s setup is usually simpler than Webpack�s complex plugins and loaders. For many projects, this can result in quicker onboarding and easier maintenance. Both tools serve the same purpose. But, their methods suit different use cases. Developers often prefer Rollup for its high output. This is true when building reusable components or libraries.
Rollup�s Approach to Tree-Shaking
Rollup stands out with its innovative approach to tree-shaking. This feature allows programmers to cut dead code, resulting in leaner bundles. Unlike other module bundler, Rollup analyzes imports and exports at a granular level. It does not struggle with this process. It ensures only the necessary code is included in the final output.
This meticulous analysis leads to smaller file sizes without sacrificing functionality or performance. Developers often find that their applications load faster due to reduced bloat. Rollup focuses on efficiency. It gives developers cleaner, faster builds for their projects.
Creating Smaller Bundle Sizes with Rollup
Rollup takes a unique approach to module bundling, focusing on efficiency. Its tree-shaking feature removes dead code from your final bundle. It ensures only the necessary parts of your app are included. Rollup analyzes import/export statements.
Rollup is designed for ES-modules. It compiles modern JavaScript features into optimized outputs. They run faster in production. This streamlined process enhances load times and reduces bandwidth usage. Smaller bundles mean users can access applications faster, improving user experience. If you�re making high-performance libraries or apps, use Rollup. It excels at this. It�s not just about building. It�s about delivering a lightweight, efficient product that meets today�s web standards.
Rollup vs Webpack for Library Development
When it comes to library development, Rollup and Webpack serve different purposes. Rollup shines with its focus on creating smaller, optimized bundles. Its tree shaking capabilities ensure that unused code is eliminated efficiently. This leads to faster load times and a better experience for end-users.
| Criteria | Rollup | Webpack |
|---|---|---|
| Output Bundle-Size | Smaller bundle-size, as it is optimized for libraries and uses tree-shaking effectively. | Generally larger bundles due to its focus on applications rather than libraries. |
| TreeShaking | Superior tree shaking, especially for libraries with ES-modules. | Supports tree shaking, but may require additional configuration to achieve optimal results. |
| Configuration Complexity | Simpler configuration for creating libraries, with a focus on ES-modules and a minimal setup. | More complex configuration, as it's designed for applications and might require adjustments for libraries. |
| Plugin Ecosystem | Strong ecosystem for libraries due to integration with existing Rollup plugins. | More extensive ecosystem, but many plugins are application-focused, which can be overkill for libraries. |
| Code Splitting | Basic code splitting capabilities, but not as robust as Webpack's. | Advanced code splitting, better suited for larger applications than libraries. |
| Use Case Focus | Best for library development, especially if targeting ES-modules or multiple output formats like ESM, CJS, UMD. | Better suited for complex applications rather than lightweight libraries. |
| Performance | Faster build-times for libraries due to a simpler bundling process. | Can be slower for library builds due to the overhead of application-focused features. |
Is Browserify Still Relevant as a Webpack Alternative?
Browserify is still a good alternative to Webpack, especially for small projects. Its simplicity is one of its strongest assets. Browserify lets you run Node.js-style modules in the browser. It transforms them for this. Browserify is quick and easy to set up. So, it�s great for developers making lightweight apps or quick prototypes. You won�t get tangled in complex setups. It�s all about a quick start. Scalability is key when choosing between Browserify and Webpack. Browserify is great in some cases. But, larger projects may need the advanced features of other options.
Browserify�s Simplicity for Small Projects
Browserify shines when it comes to small projects. Its simplicity is a major draw for developers. They want to quickly prototype or build lightweight apps. Browserify lets you use Node.js-style `require()` calls in the browser.
It integrates modules without complex setups. This makes organizing code easier and more intuitive. As your project grows, many choose Browserify for its simplicity. It focuses on what matters most: making JavaScript modular. It aims to keep things clean and manageable.
Integrating Browserify with Node.js Modules
Browserify shines in its capability to integrate seamlessly with Nodejsmodules. This integration lets developers use the vast npm ecosystem for building front-end apps. To use Browserify, start by installing it via npm.
Once installed, you can must Node js javascript modules directly within your JavaScript files. It makes it simple to use backend functions on the client side with no complex setups. This feature makes esbuild a great choice if you are looking for the best llm for programming, especially for projects that require a blend of frontend and backend functionality. A key benefit is that you can bundle your app into a single file for distribution. This makes it lightweight and efficient for users. Managing dependencies as in a Node environmentboosts efficiency. It also reduces friction in setting up projects. This is achieved through its user-friendly JavaScript API, which provides a clear and concise way to define the configuration and build process. The rich plugin ecosystem within Webpack further enhances its capabilities, allowing developers to extend its functionality and tailor it to specific project requirements.Scenarios Where Browserify Outperforms Webpack
Browserifyshines in scenarios involving smallerprojects or legacycodebases. With a simple app, its straightforward approach can be a game-changer. The ability to quickly bundle scripts without complex configurations makes it appealing. Another advantage comes into play when integrating Node.js modules.
Browserify seamlessly enables developers to use CommonJS-style requires right in the browser. This compatibility simplifies the process of bringing existing node modules into client-side applications. For prototyping, time is often of the essence.
Browserify allows for rapid development cycles due to its minimal setup requirements. You can focus more on coding and less on configuring tools.
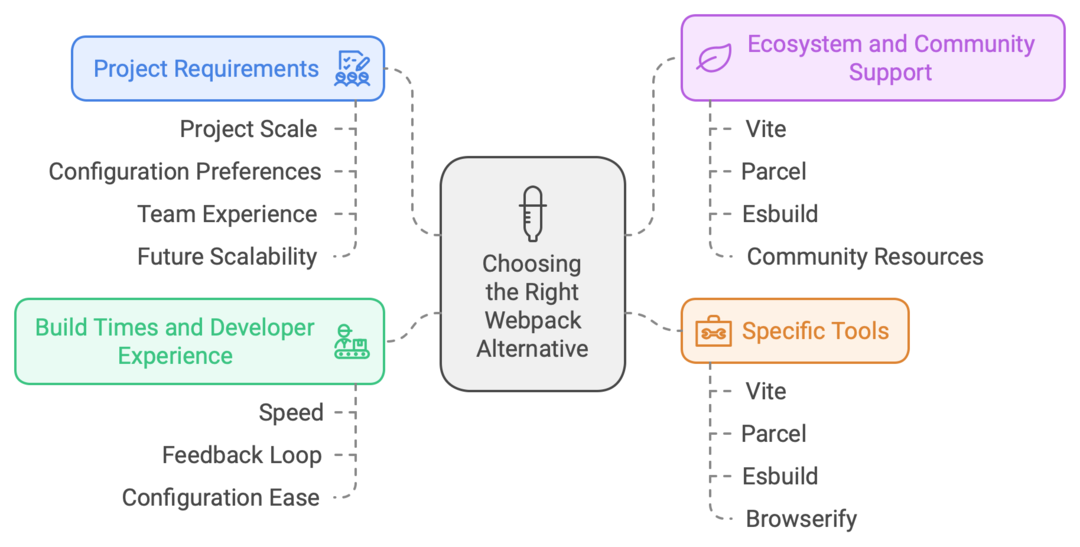
How to Choose the Right Webpack Alternative for Your Project?
Choosing the right Webpack-alternative hinges on your specific project needs. Start by assessing the scale of your application. For small projects, simpler tools like Browserify or Parcel may be ideal. Next, consider how much configuration you�re willing to handle. If you prefer zero-config setups, Parcel shines. It has great defaults. But, if customization is key for you, Vite offers flexibility without overwhelming complexity. Test-build times and how they impact your workflow. Tools like esbuild are known for their speed and efficiency. They are perfect for rapid development cycles. Don�t overlook community support and ecosystem integrations. A vibrant community can offer resources and plugins. They boost productivity over time. Think about what matters most to you: simplicity, speed or extensive features? The choice should align with your goals as a developer.
Assessing Your Project Requirements
When looking for a Webpack-alternative, assess your project�s needs. Different projects have varying demands based on size, complexity, and goals. Take note of the technologies you plan to use. Do you must extensive support for TypeScript? Some alternatives shine in these areas while others may fall short.
Test how many assets you�ll be bundling. Smaller projects might enjoy simpler tools like Parcel or Browserify. They are easy to use and don�t must complex setups.
Think about your team�s experience level as well. If you�re working with developers new to build tools, choose an intuitive option. It can save time and reduce frustration. Consider future scalability. Will this tool grow alongside your project? Make sure it aligns with both current requirements and longer-term aspirations.
Comparing Build Times and Developer Experience
Build-times can make or break a developer�s workflow. When comparing Webpack to alternatives, the difference is often stark. Vite and Parcel boast impressive speeds. They leverage native browser capabilities, allowing developers to see changes almost instantly. This rapid feedback loop enhances productivity and creativity.
Programmer experience also varies significantly across tools. Vite�s plugin system makes extending functionality easy while maintaining simplicity in setup. Developers appreciate its straightforwardconfiguration, which reduces frustration during onboarding.
Esbuild focuses on performance. But, it may take more work for advanced configs than Webpack�s many plugins. Each option has unique strengths. They cater to developers who want efficient builds. GitLab is a populargithub competitor and is known for its focus on speed and efficiency.Ecosystem and Community Support Considerations
When selecting a Webpack-alternative, check its ecosystem and community support. A strong community can offer valuable resources. These include plugins, docs, and troubleshooting forums.
- Vite has a fast-growing ecosystem. It thrives on its modern approach to development. Its community is active in creating plugins that extend functionality seamlessly. It is a top choice for developers wanting speed and versatility.
- Parcel has built a supportive environment. Its features reduce reliance on external tools. The simplicity it offers resonates well with newcomers who appreciate straightforward solutions.
- Esbuild�s community is smaller than others. But, it updates quickly due to its focus on performance.