A Short Guide to Creating an Electron.js Desktop or Electron Mobile App
Welcome to the exciting world of Electron.js! Whether you're a developer looking to create a sleek desktop app or an innovative mind yearning to build a cutting-edge mobile application, Electron.js is here to make your dreams come true. With its powerful capabilities and versatile nature, this open-source framework has taken the tech community by storm. In this short guide, we'll explore the ins and outs of creating both Electron.js desktop and mobile apps, giving you all the features and tools you need to bring your ideas to life. So fasten your seatbelts and get ready for an electrifying journey into the world of Electron.js!

What is Electron.js?
What is Electron.js? It's a question that many curious minds have asked, and today we're here to shed some light on this innovative framework. In simple terms, Electron.js is an open-source library developed by GitHub that allows developers to build cross-platform desktop applications using electron apps such as HTML, CSS, and JavaScript.
Electron.js has become a popular choice for building desktop applications, but it's essential to consider GitHub alternatives for developers seeking different features or functionalities. These alternatives offer diverse approaches to cross-platform development, catering to specific project needs and preferences.One of the key benefits of Electron.js is its ability to create native-like apps for multiple operating systems including Windows, macOS, and Linux. This means that you can develop your application once and deploy it across different platforms without having to rewrite code or make significant modifications.
Another advantage of using Electron.js is its extensive ecosystem. With a thriving community of developers constantly contributing new ideas and plugins, you'll never run out of resources or solutions when building your app. Whether you need access to system APIs or want to integrate popular frameworks like React or Angular, there's likely a package available in the vast world of Electron.js.
Despite its numerous advantages, it's important to consider the potential drawbacks before diving headfirst into developing with Electron.js. One challenge users may encounter is performance issues due to the overhead created by running electron apps within a standalone application environment. However, with careful optimization and efficient coding practices, these concerns can be mitigated.
Electron.js opens up a world of possibilities for creating powerful desktop applications using familiar web technologies. Its cross-platform capabilities and vibrant community make it an ideal choice for developers looking to bring their visions into reality. So why not harness the power of Electon.js today? Your next groundbreaking app could be just around the corner!
What is Electron good for?
Electron is a powerful framework with several benefits that make it well-suited for certain types of applications. Here are some key advantages of Electron:
- Cross-platform development: Electron allows you to build applications that run on multiple operating systems, including Windows, macOS, and Linux. With a single codebase, you can target a wide range of platforms, reaching a larger audience.
- Web technologies: Electron leverages web technologies such as HTML, CSS, and JavaScript, making it accessible to developers familiar with web development. It enables web developers to build desktop applications without requiring extensive knowledge of platform-specific programming languages.
- Rapid development: Electron provides a rich set of pre-built components, libraries, and tools that accelerate the development process. It offers a wide range of UI elements, libraries, and modules, allowing developers to focus on building the application's functionality rather than starting from scratch.
- Customizable user interface: Electron provides flexibility in designing and customizing the user interface of your application. It allows you to create rich, interactive, and visually appealing desktop experiences using electron apps and CSS frameworks.
- Access to native capabilities: Electron offers APIs that provide access to various native capabilities and system-level features, such as file system operations, system tray integration, notifications, clipboard interactions, and more. This enables developers to create applications with deep integration into the operating system.
- Ecosystem and community support: Electron has a large and active community of developers and contributors, resulting in a robust ecosystem of plugins, extensions, and resources. This community support helps address challenges, provides solutions, and shares best practices for Electron development.
- Application updates: Electron simplifies the process of deploying updates to your application. It provides mechanisms for automatic updates, allowing you to push updates and bug fixes directly to users without requiring manual downloads or installations.
While Electron is a versatile framework, it is particularly well-suited for applications such as code editors, communication and collaboration tools, desktop clients for web services, developer tools, and other applications that benefit from leveraging web technologies and require cross-platform compatibility.
Pros and Cons of Electron.js
1. Cross-platform compatibility: One of the biggest advantages of Electron.js is its ability to create desktop apps that can run on multiple operating systems such as Windows, macOS, and Linux. This saves developers time and effort by eliminating the need to build separate apps for each platform. 2. Easy development process: Electron.js simplifies the development process by using web technologies like HTML, CSS, and JavaScript. Developers with experience in these languages can quickly adapt to building desktop apps without learning a new programming language or framework. 3. Rich ecosystem: Electron.js has a vibrant community and an extensive library of plugins and frameworks available for developers to leverage. This allows them to easily add functionalities like native UI components, system notifications, file system access, etc., enhancing the overall user experience. 4. Performance optimization: With features like GPU acceleration and Chrome's V8 engine under the hood, Electron.js ensures smooth performance for even resource-intensive applications. It also provides tools for optimizing memory usage and reducing loading times.Cons of Electron.js
1. Resource consumption: Since Electron.js combines a browser runtime with application code, it tends to consume more resources compared to native desktop apps built using other frameworks or languages. This can result in higher RAM usage and slower startup times for larger applications. 2. Larger app size: The inclusion of Chromium-based browser components significantly increases the app size when compared to native alternatives. Users may have concerns about downloading larger files or limited storage space on their devices. 3. Lack of mobile support: While Electron.js excels at creating cross-platform desktop applications, it does not offer native mobile support out-of-the-box. Building mobile versions requires additional workarounds or utilizing third-party tools which may introduce complexity into the development process.What programs build with Electron?
Electron is a popular framework for building cross-platform desktop applications using web technologies such as HTML, CSS, and JavaScript. It has been used to create a wide range of applications across various industries. Here are some examples of well-known programs built with Electron:- Visual Studio Code: Microsoft's popular source code editor.
- Slack: Team communication and collaboration tool.
- Discord: Voice, video, and text communication platform for gamers.
- Atom: A hackable text editor developed by GitHub.
- Skype: Microsoft's video chat and messaging platform.
- Postman: API development and testing tool.
- GitHub Desktop: A client for managing GitHub repositories.
- Trello: A project management tool for organizing tasks and workflows.
- Twitch Desktop: A client for the popular live streaming platform Twitch.
- Microsoft Teams: Collaboration and communication platform for businesses.
- WhatsApp Desktop: A desktop version of the popular messaging app.
- Visual Studio Live Share: Real-time collaboration for Visual Studio code.
- Slack Desktop: The desktop client for the Slack communication platform.
- Discord Desktop: The desktop client for the Discord platform.
- Figma: A web-based collaborative design tool.
- Notion: An all-in-one workspace for notes, documents, and databases.
- Signal Desktop: A secure messaging app with end-to-end encryption.
- Asana: A project management and team collaboration platform.
- Hyper: An open-source terminal built with web technologies.
- Insomnia: A cross-platform API client for testing and debugging APIs.
These are just a few examples, but there are many other applications built with Electron that span different industries and use cases.

Can you build mobile apps with Electron?
While Electron is primarily focused on building desktop applications, it is not designed for building native mobile apps. Electron's core purpose is to enable the development of cross-platform desktop applications using web technologies.
However, there are frameworks and tools available that allow you to leverage web technologies to build mobile apps. These frameworks typically use WebView components to wrap your web application within a native shell, giving it access to device features and platform-specific APIs. Some popular frameworks for building mobile apps using web technologies include:
- React Native: A popular framework developed by Facebook that allows you to build mobile apps using React, a JavaScript library for building user interfaces. React Native provides a bridge between JavaScript and native components, enabling you to create mobile apps for iOS and Android.
- Ionic: An open-source framework that uses web technologies such as HTML, CSS, and JavaScript to build cross-platform mobile apps. Ionic provides a library of UI components and integrates with Cordova or Capacitor to access native device features.
- Flutter: While not based on web technologies, Flutter is a UI toolkit developed by Google for building natively compiled applications for mobile, web, and desktop from a single codebase. Flutter uses the Dart programming language and provides a rich set of customizable UI components.
- Apache Cordova: Formerly known as PhoneGap, Cordova allows you to wrap your web application in a WebView container, providing access to device capabilities through JavaScript APIs. It supports building mobile apps for various platforms, including iOS, Android, Windows, and more.
These frameworks provide ways to build mobile apps using web technologies, allowing you to reuse existing code and development skills from designing desktop apps. While they may have different approaches and trade-offs compared to Electron, they are better suited for mobile app development.

How to create an Electron.js Desktop App
Creating an Electron.js desktop app can be a great way to bring your web application to users' desktops. With Electron.js, you can use your existing web development skills to build cross-platform desktop apps using HTML, CSS, and JavaScript.
To get started with creating an Electron.js desktop app, you'll need to have Node.js installed on your machine. Once that's set up, you can use the Electron Forge command line tool or manually configure your project structure.
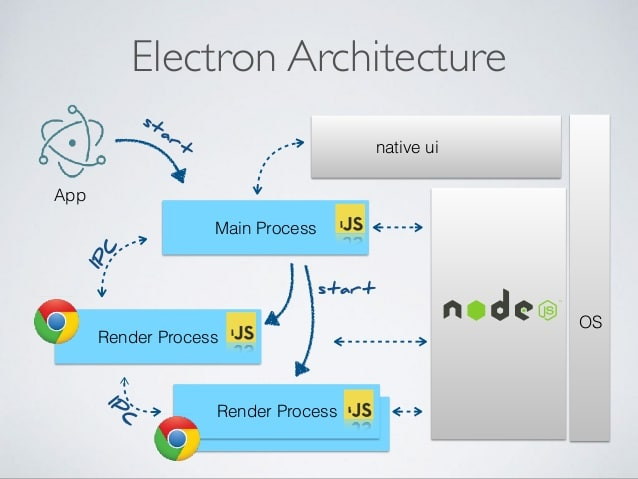
Next, you'll want to define the main process and renderer process of your app. The main process handles system-level interactions and creates windows for rendering web content. The renderer process is responsible for displaying the UI of your web app.
You can leverage the power of popular frameworks like React or Angular in combination with Electron.js to create a modern and responsive user interface for your desktop app. Use tools like Webpack to bundle and optimize your code.
Electron provides APIs for accessing native functionality such as file systems, notifications, menus, dialog boxes, etc., allowing you to create feature-rich applications similar to traditional desktop software.
Once you've finished developing your electron app locally on your machine, it's time to package it for distribution. You can use various tools like Electron Packager or electron-builder that allow you to package building electron apps into distributable formats such as executable files or installers compatible with different operating systems.
Remember that testing is crucial before releasing any software product! Make sure you thoroughly test all aspects of your electron app across different platforms and screen sizes before distributing it to users.

How to create an Electron.js Mobile App
Creating an Electron.js mobile app is a fantastic way to extend your application's reach beyond the same desktop environment. With Electron, you can leverage your existing web development skills and create cross-platform mobile apps that are fast and reliable. Here's a short guide on how to get started with creating an Electron.js mobile app.
First, you'll need to have Node.js installed on your machine. Once that's done, you can use the npm package manager to install the necessary dependencies for building an Electron.js mobile app.
Next, you'll want to set up your project structure and start coding! Use HTML, CSS, and JavaScript to design the user interface of your app. You can also take advantage of frameworks like React or Angular for more efficient development.
To make your app responsive and suitable for different screen sizes, consider using media queries in CSS or adopting a responsive framework like Bootstrap.
Once you've built out the frontend of your app, it's time to handle any backend functionality. Electron supports various ways of implementing backend features such as making HTTP requests or accessing local filesystems through its powerful API.
When developing a mobile app with Electron, keep in mind that performance optimization is essential for providing users with smooth experiences. Minimize unnecessary processes and optimize resource usage wherever possible.
When everything is ready, package your electron-based mobile application into native windows and linux binaries using tools like Cordova or Capacitor. These tools allow you to build iOS and Android apps from your existing codebase seamlessly.
By following these steps and harnessing the power of Electron.js, you can create stunning cross-platform mobile apps that offer great user experiences across devices!
Remember: creativity has no limits when it comes to designing interactive interfaces powered by awesome-electron!
Conclusion
In this article, we have explored the world of Electron.js and its capabilities in creating desktop and mobile applications. We discussed what Electron.js is and its pros and cons for developers. Electron.js provides a powerful platform for building cross-platform applications using web technologies such as HTML, CSS, and JavaScript. Its ability to package these web technologies into standalone apps allows developers to create highly customizable and interactive experiences. When it comes to creating an Electron.js desktop app, the process involves setting up your development environment, structuring your project, implementing features using popular frameworks like React or Angular, and packaging your application for distribution. Creating an Electron.js mobile app follows a similar process but requires additional steps such as configuring Cordova or Capacitor plugins to access native device functionalities. This enables you to build mobile apps that can be distributed through app stores alongside other native applications. Throughout our exploration of Electron.js, we've seen examples of various amazing projects built with this framework. From code editors like Visual Studio Code to communication tools like Slack or Microsoft Teams - the possibilities are endless when it comes to developing with Electron.js. Whether you're a developer looking to build robust desktop apps or venture into the realm of mobile development with Electron.js there are countless resources available online including documentation, tutorials, and open-source projects that can guide you along the way. In conclusion (without actually saying "in conclusion"), we hope this short guide has inspired you to explore the potential of building both desktop and mobile applications using Electron.js. With its versatility and flexibility, there's no doubt that Electron.js will continue powering innovative software solutions in the future! So go ahead dive in headfirst into the world of electron-based apps today!